
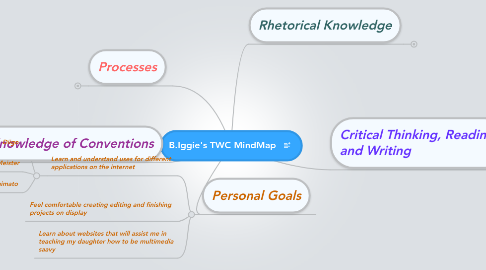
1. Processes
1.1. •Be aware that it usually takes multiple drafts to create and complete a successful text
1.2. •Develop flexible strategies for generating, revising, editing, and proof-reading
1.2.1. C1- use thumbnail sketches to generate ideas quickly
1.2.2. C1- Use roughs to develop a thumbnail sketch further
1.2.3. C1- Comprehensives are used to show the client what postporduction design should look like
1.3. •Understand the collaborative and social aspects of research and writing processes
1.4. •Use appropriate technologies to manage data and information collected or generated for future use
2. Knowledge of Conventions
2.1. •Learn common formats for different genres
2.1.1. Instructions
2.1.1.1. Grouchy- phrase clearly and write as short as possible
2.1.1.1.1. Online Tech- important that skill level matches audience
2.1.1.1.2. Online Tech- If technical info is needed, include in seperate section not in the instructions
2.1.1.1.3. Online Tech - use graphics for ideas that words do not explain
2.1.1.2. Grouchy - include only details needed for task at hand
2.1.1.2.1. Online Tech- Group Phases at times when there is a natural start and stop to a portion of the directions.
2.1.1.2.2. Online Tech- Tell the audience what tools they will need before they start
2.1.1.3. Grouchy- write each step as a command
2.1.1.3.1. How To- Start each command with an action verb
2.1.1.4. Grouchy- test and revise
2.1.1.4.1. How To- Put notes and/ or warnings before the item they refer to
2.1.1.5. How To- Write a clear intro summarizing the task
2.2. •Develop knowledge of genre conventions ranging from structure and paragraphing to tone and mechanics
2.3. •Understand and apply legal and ethical uses of information and technology including copyright and intellectual property
2.3.1. D7 HW7- The chief limitation on the rights of copyright owners is that copyright protects only particular expressions of ideas rather than the ideas themselves.
2.3.1.1. D7HW7- The rhythm or structure of musical works is not copyrightable
2.3.1.2. D7HW7-This means that several people can create copyrightable works based on the same idea
2.3.2. D7HW7- Most fair use analysis falls into two categories
2.3.2.1. D7HW7- Commentary or criticism
2.3.2.1.1. D7HW7- The underlying rationale of this rule is that the public reaps benefits from your review, which is enhanced by including some of the copyrighted material
2.3.2.2. D7HW7- Parody
2.3.2.2.1. D7HW7- Unlike other forms of fair use, a fairly extensive use of the original work is permitted in a parody in order to “conjure up” the original.
2.3.2.3. D7HW7 - Teach
2.3.2.4. D7HW7 News reporting
2.3.3. D7HW7- Measuring Fair Use
2.3.3.1. D7HW7- • the purpose and character of your use
2.3.3.2. D7HW7- • the nature of the copyrighted work
2.3.3.2.1. D7HW7-• Because the dissemination of facts or information benefits the public, you have more leeway to copy from factual works such as biographies than you do from fictional works such as plays or novels.
2.3.3.3. D7HW7- • the amount and substantiality of the portion taken
2.3.3.4. D7HW7-• the effect of the use upon the potential market
2.3.3.4.1. D7HW7- • Because the dissemination of facts or information benefits the public, you have more leeway to copy from factual works such as biographies than you do from fictional works such as plays or novels.
2.3.3.4.2. D7HW7-• the amount of material copied is so small (or “de minimis”) that the court permits it without even conducting a fair use analysis
2.3.4. D7HW7- Creative commons is an alternative method for marking creative productions and publications
2.3.4.1. D7HW7- Fills the gap bwtween Copyright and public domain
2.3.4.1.1. D7HW7- Allows others to share, perform, remix, and mashup your works
2.3.4.2. D7HW7- Easy way to allow some access to work without giving away all rights
2.3.5. D7HW7- Public domain
2.3.5.1. D7HW7 Anyone anywhere able to use at anytime
2.3.5.1.1. D7HW7- Constantly grows as works are released from copyrights
3. Personal Goals
3.1. Learn and understand uses for different applications on the internet
3.1.1. Diigo
3.1.2. MindMeister
3.1.3. Animato
3.2. Feel comfortable creating editing and finishing projects on display
3.3. Learn about websites that will assist me in teaching my daughter how to be multimedia saavy
4. Rhetorical Knowledge
4.1. •Identify, articulate, and focus on a defined purpose
4.1.1. C1- Define purpose
4.1.1.1. C1- helps determine the # of visual elements
4.2. •Respond to the need of the appropriate audience
4.2.1. C1- Define audience
4.2.1.1. C1- the more info known about an audience, the better equipped one is to attract said audience
4.2.1.2. C1-Try to appeal to the audience's need to know "what's in it for me?"
4.3. •Respond appropriately to different rhetorical situations
4.4. •Use conventions of format and structure appropriate to the rhetorical situation
4.4.1. C1- Define Format
4.4.1.1. C1- knowing ones audience helps to define best format to attract them
4.4.1.2. C1- the chosen format influences the amount of info that can be included
4.4.1.3. C1- format partially dictates size shape and function of design
4.5. •Adopt appropriate voice, tone, and level of formality
4.5.1. C1- Design principals
4.5.1.1. C1- Emphasis
4.5.1.1.1. C1- Most important element should be most prominent
4.5.1.1.2. C2- Technique for Emaphasis
4.5.1.2. C1- Contrast
4.5.1.2.1. C1- Visual elements should be distinctly different from one another
4.5.1.2.2. C3- Ways to achieve contrast --GO ALL OR NOTHING, no thing as subtle contrast
4.5.1.3. C1- Balance
4.5.1.3.1. C1- The distribution of visual elements to achieve a pleasing and clear layout
4.5.1.4. C1- Alignment
4.5.1.4.1. C1- the visual connect among design elements
4.5.1.4.2. C1- when the axis or edges line up with each other in a design
4.5.1.5. C1- Repetition
4.5.1.5.1. C1- Repeating elements in a design
4.5.1.6. C1- Flow
4.5.1.6.1. C1- visual and verbal path of movement ones eye follows when viewing a design
4.5.1.6.2. C7 - two types of flow
4.6. •Understand how each genre helps to shape writing and how readers respond to it
4.7. •Understand the role of a variety of technologies/media in accessing, retrieving, managing, and communicating information
4.8. •Use appropriate technologies to organize, present, and communicate information to address a range of audiences, purposes, and genres
4.8.1. C1- Effective copywriting
4.8.1.1. C1- Determine what is to be accomplished with the copy
4.8.1.1.1. C1- Write down all goals that come to mind
4.8.1.1.2. C1- List the benefit for the audience with each feature
4.8.1.1.3. C1- Organize the information
4.8.1.1.4. C1- Flesh out an outline
4.8.1.1.5. C1- Edit for clarity, grammar, spelling, relevance
