
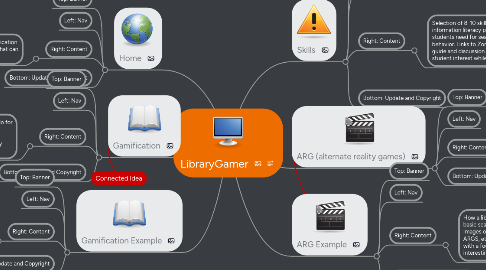
1. Home
1.1. Top: Banner
1.2. Left: Nav
1.3. Right: Content
1.3.1. General "About" page; what are gamification and ARGS, why are they important, what can they do for libraries, etc.
1.4. Bottom: Update and Copyright
2. Gamification
2.1. Top: Banner
2.2. Left: Nav
2.3. Right: Content
2.3.1. What is gamification and what can it do for libraries? Examples of tools used in gamification will be discussed and/or displayed in images. Similar explanitory video will be used as in the ARG page.
2.3.1.1. Gamification explanitory video (informal): http://www.youtube.com/watch?v=MuDLw1zIc94&list=UUCODtTcd5M1JavPCOr_Uydg&index=73&feature=plpp_video
2.4. Bottom: Update and Copyright
3. Gamification Example
3.1. Top: Banner
3.2. Left: Nav
3.3. Right: Content
3.3.1. Examples of how gamification can improve libraries, with examples of tools used by gamification schemes (progress bars, badges, currency, etc).
3.3.1.1. Librarygame tool will be linked (perhaps image linked) and discussed: http://librarygame.co.uk/
3.4. Bottom: Update and Copyright
4. Skills
4.1. Top: Banner
4.2. Left: Nav
4.3. Right: Content
4.3.1. Selection of 8-10 skills (backed up by ACRL information literacy proficiencies?) that students need for searching anf researching behavior. Links to Zombies in the Library Lib guide and discussion of how to capture student interest while promoting education.
4.3.1.1. Link to be discussed: http://crln.acrl.org/content/72/7/390.full
4.3.1.2. Link to be discussed: http://blogs.mcpherson.edu/library/wp-content/uploads/2011/03/Library-of-the-Living-Dead-Online-Edition.pdf
4.3.1.3. On second link, the guide main page will be used as an image link to the full Zombie lib guide.
4.4. Bottom: Update and Copyright
5. ARG (alternate reality games)
5.1. Top: Banner
5.2. Left: Nav
5.3. Right: Content
5.3.1. What are ARGS (in depth), links to information about the concept. Inclusion of an explanitory video.
5.3.1.1. ARG explanitory video (informal): http://www.youtube.com/watch?v=tiU4AYPdIOw&list=UUCODtTcd5M1JavPCOr_Uydg&index=24&feature=plpp_video
5.4. Bottom: Update and Copyright
6. ARG Example
6.1. Top: Banner
6.2. Left: Nav
6.3. Right: Content
6.3.1. How a library might make an ARG to explain basic searching and information literacy skills. Images of QR code, homepages of popular ARGS, etc. More media added as needed, with a focus on using new formats to deliver interesting content.
6.3.1.1. QR code image from Wikipedia will be used: http://en.wikipedia.org/wiki/QR_code
6.3.1.2. Codabar library barcode image from Wikipedia will be used: http://en.wikipedia.org/wiki/Codabar
