
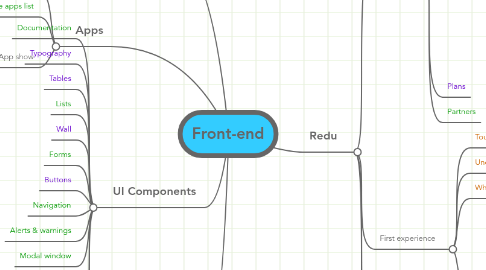
1. UI Components
1.1. Documentation
1.2. Typography
1.3. Tables
1.4. Lists
1.5. Wall
1.6. Forms
1.7. Buttons
1.8. Navigation
1.9. Alerts & warnings
1.10. Modal window
1.11. Others
1.11.1. Autocomplete
1.11.2. Progress bar
1.11.3. Footer
1.12. Icons
2. Apps
2.1. Apps list
2.2. Favorite apps list
2.3. App show
2.3.1. App checkout
2.3.2. App description
2.3.3. App reviews and comments
3. Help Center
4. Redu Tech
5. Redu
5.1. Landing
5.1.1. Sign up modal
5.1.2. Sign in dropdown
5.1.3. Segments
5.1.4. Advantages
5.1.5. Functionalities
5.1.5.1. Social network and chat
5.1.5.2. Wall
5.1.5.3. Multimedia classes
5.1.5.4. Basic reports
5.1.5.5. Management and support
5.1.5.6. Open Educational Resources
5.1.5.7. API
5.1.5.8. Private messages, curriculum and mobile
5.1.6. Plans
5.1.7. Partners
5.2. First experience
5.2.1. Tour
5.2.2. Understanding the Environments
5.2.3. What is still missing to do?
5.2.4. Sidebars
5.2.4.1. Profile's status
5.2.4.2. Explore Redu
5.2.4.3. Invite your friends
5.2.4.4. Know more
5.2.4.5. Connect
5.2.4.6. Recently accessed courses
5.3. Environments
5.4. Messages
5.4.1. Compose
5.4.2. Inbox/outbox list
5.5. Configurations
5.5.1. Profile
5.5.1.1. Biography
5.5.1.2. Curriculum
5.5.2. Account

