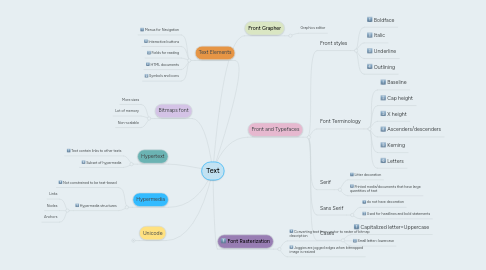
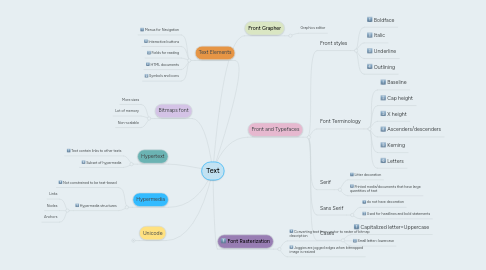
Text
by LIM YU RONG


1. Text Elements
1.1. Menus for Navigation
1.2. Interactive buttons
1.3. Fields for reading
1.4. HTML documents
1.5. Symbols and icons
2. Bitmaps font
2.1. More sizes
2.2. Lot of memory
2.3. Non-scalable
3. Hypertext
3.1. Text contain links to other texts
3.2. Subset of hypermedia
4. Hypermedia
4.1. Not constrained to be text-based
4.2. Hypermedia structures
4.2.1. Links
4.2.2. Nodes
4.2.3. Anchors
5. Unicode
5.1. Support Multiple lagua
6. Front and Typefaces
6.1. Front styles
6.1.1. Boldface
6.1.2. Italic
6.1.3. Underline
6.1.4. Outlining
6.2. Font Terminology
6.2.1. Baseline
6.2.2. Cap height
6.2.3. X height
6.2.4. Ascenders/descenders
6.2.5. Kerning
6.2.6. Letters
6.3. Serif
6.3.1. Litter decoration
6.3.2. Printed media/documents that have large quantities of text
6.4. Sans Serif
6.4.1. do not have decoration
6.4.2. Used for headlines and bold statements
6.5. Cases
6.5.1. Capitalized letter=Uppercase
6.5.2. Small letter=lowercase
