
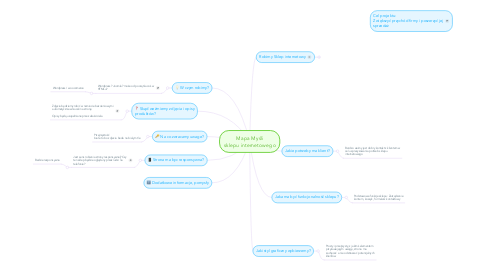
1. W czym robimy?
1.1. Wordpress? Joomla? może od początku coś w HTMLu?
1.1.1. Wordpress / woocomerce
2. Skąd weźmiemy zdjęcia i opisy produktów?
2.1. Zdjęcia będziemy robić w namiocie bezcieniowym i automatycznie wrzucali na stronę Opisy będą uzupełniane przez właściciela
3. Na co zwracamy uwage?
3.1. Przejrzystość białe to bo zdjecia beda na bialym tle
4. Strona ma byc responsywna?
4.1. Jest sens robienia strony responsywnej? Czy ten sklep będzie oglądany przez ludzi na telefonie?
4.1.1. Bedzie responsywna
5. Dodatkowe informacje, pomysły
6. Cel projektu: Zwiększyć przychód firmy i poszerzyć jej sprzedaż
7. Robimy Sklep internetowy
7.1. Add a sibling idea by hitting ENTER
7.2. This is a sibling idea
7.3. Add a child idea by hitting TAB
7.3.1. This is a child idea
7.4. Connect topics with the arrow tool in the upper left corner of your screen
7.5. Add links, tasks or files to your topics, using the widgets in the sidebar
7.6. Change your map layout by opening the layout options in the upper left corner of your screen
7.7. Advanced
7.7.1. Open the Theme menu from the bottom of your map editor to change your map theme
7.7.2. Create a presentation of your mind map by clicking the presentation icon in the bottom left corner of your screen
7.7.2.1. Simply hold down COMMAND i.e. CTRL and Click & Drag to create a slide for one or multiple topics
7.7.2.2. Set transitions for your slides
7.7.2.3. Click "Start Slideshow" to view your presentation
7.7.3. Open the Sharing Settings from the bottom of your map editor to share the map with a friend or publish it to the web
7.7.3.1. You can share your map with anyone via email
7.7.3.2. You can publish your map and enable anyone with an internet access to find it
7.7.3.3. You can embed your map on a blog or website
