
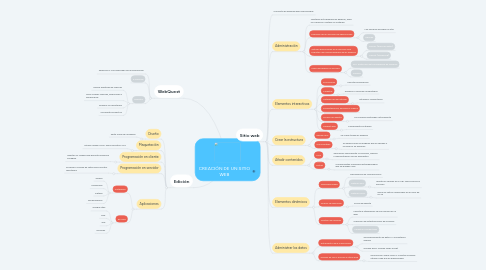
1. Edición
1.1. Diseño
1.1.1. Parte visual de la página
1.2. Maquetación
1.2.1. Añadir código HTML hojas de estilo CSS
1.3. Programación en cliente
1.3.1. Insertar un código que permita modificar la página
1.4. Programación en servidor
1.4.1. Acceder a la base de datos para mostrar resultados
1.5. Aplicaciones
1.5.1. Instalables
1.5.1.1. Amaya
1.5.1.2. KompoZer
1.5.1.3. Aptana
1.5.1.4. DreamWeaver
1.5.2. En línea
1.5.2.1. Google sites
1.5.2.2. One
1.5.2.3. Wix
1.5.2.4. Doomby
2. WebQuest
2.1. Selección y uso adecuado de la información
2.2. e-learning
2.3. RubiStar
2.3.1. Ofrece plantillas de rúbricas
2.3.2. Crear nuevas rúbricas, publicarlas y modificarlas
2.3.3. Analizar los resultados
2.3.4. Compartir proyectos
3. Sitio web
3.1. Conjunto de páginas web relacionadas.
3.2. Administración
3.2.1. Mantener actualizadas las páginas, subir los cambios y instalar el software.
3.2.2. Disponer de un servidor de aplicaciones
3.2.2.1. Los usuarios acceden al sitio
3.2.2.2. Apache
3.2.3. Instalar aplicaciones en el servidor que soporten las funcionalidades de las páginas
3.2.3.1. MySQL (base de datos)
3.2.3.2. Icecast (streaming)
3.2.4. Subir las páginas al servidor
3.2.4.1. FTP. Protocolo de transferencia de ficheros
3.2.4.2. FileZilla
3.3. Elementos interactivos
3.3.1. Formularios
3.3.1.1. Solicitar información
3.3.2. Carpetas
3.3.2.1. Archivos o enlaces compartidos
3.3.3. Listados de de noticias
3.3.3.1. Introducir comentarios
3.3.4. Presentaciones, álbumes o vídeos
3.3.5. Grupos de debate
3.3.5.1. Los usuarios participan activamente
3.3.6. Gadget web
3.3.6.1. Componente software
3.4. Crear la estructura
3.4.1. Desde cero
3.4.1.1. Se crean todas las páginas
3.4.2. Con plantillas
3.4.2.1. Se seleccionan las páginas que se desean y las que no se eliminan
3.5. Añadir contenidos
3.5.1. CMS
3.5.1.1. Aplicación que permite la creación, edición y administración de los elementos
3.5.2. Portlet
3.5.2.1. Componentes modulares estandarizados que se pueden usar
3.6. Elementos dinámicos
3.6.1. Formularios web
3.6.1.1. Mecanismos de comunicación
3.6.1.2. Método GET
3.6.1.2.1. remite los valores en la URL que se envía al servidor
3.6.1.3. Método POST
3.6.1.3.1. envía los datos codificados en el flujo de HTTP
3.6.2. Grupos de discusión
3.6.2.1. Foros de debate
3.6.3. Gestión de usuarios
3.6.3.1. Facilita la integración de los mismos en la web
3.6.3.2. Creación de autentificación de usuarios
3.6.3.3. Carpetas compartidas
3.7. Administrar los datos
3.7.1. Tratamiento de la información
3.7.1.1. Almacenamiento de datos y su posterior análisis
3.7.1.2. Google drive. Google Apps Script
3.7.2. Análisis de uso y acceso a sitios web
3.7.2.1. Información sobre cómo y cuántos usuarios utilizan cada día las páginas web
