
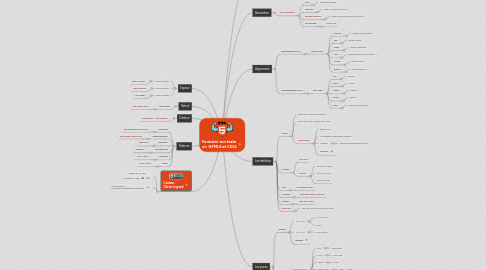
1. Espace
1.1. Entre les lettres
1.1.1. letter-spacing
1.2. Entre les mots
1.2.1. word-spacing
1.3. Entre les lignes
1.3.1. line-height
2. Retrait
2.1. text-indent
2.1.1. text-indent: 30px;
3. Citation
3.1. <blockquote> </blockquote>
4. Texte en
4.1. majuscule
4.1.1. text-transform: uppercase;
4.2. petite majuscule
4.2.1. font-variant: small-caps;
4.3. minuscule
4.3.1. lowercase
4.4. 1ère lettre Maj
4.4.1. capitalize
4.5. exposant
4.5.1. <sup> </sup>
4.6. indice
4.6.1. <sub> </sub>
5. Image flottante
5.1. Dans le Html
5.1.1. <img src="rose.jpg" alt="rose" class="reiki">
5.1.2. On indique un nom de class="reiki"
5.2. Dans le Css
5.2.1. .reiki { float: left; }
5.2.2. La class reiki est rappelée
5.3. Variante
5.3.1. .reiki { float: right; }
5.3.1.1. Aligné à droite
6. Decoration
6.1. text-decoration
6.1.1. none
6.1.1.1. texte non souligné
6.1.2. underline
6.1.2.1. texte souligné par dessous
6.1.3. overline underline
6.1.3.1. texte souligné par dessus et dessous
6.1.4. line-through
6.1.4.1. texte barré
7. Alignement
7.1. Verticalement en CSS
7.1.1. vertical-align:
7.1.1.1. baseline;
7.1.1.1.1. alignement par défaut
7.1.1.2. sub;
7.1.1.2.1. texte en indice
7.1.1.3. super;
7.1.1.3.1. texte en exposant
7.1.1.4. top;
7.1.1.4.1. plus haut que l'élément parent
7.1.1.5. middle;
7.1.1.5.1. texte au milieu
7.1.1.6. bottom;
7.1.1.6.1. texte au plus bas
7.2. Horizontalement en CSS
7.2.1. text-align:
7.2.1.1. left;
7.2.1.1.1. gauche
7.2.1.2. right;
7.2.1.2.1. droite
7.2.1.3. justify;
7.2.1.3.1. justifier
7.2.1.4. center
7.2.1.4.1. centré
7.2.1.5. auto;
7.2.1.5.1. alignement par défaut
8. Les attributs
8.1. Police
8.1.1. font-family: Times New Roman;
8.1.2. font-family: arial, verdana, sans-serif ;
8.1.3. Pesonnalisée
8.1.3.1. @font-face
8.1.3.2. Le navigateur téléchargera la police
8.1.3.3. Conseils :
8.1.3.3.1. 2 polices personnalisées par site
8.1.3.4. Exemple :
8.2. La taille
8.2.1. font-size
8.2.2. Derivés
8.2.2.1. font-size: x-large;
8.2.2.2. font-size: 1.2em;
8.2.2.3. font-size: 14px;
8.3. Gras
8.3.1. font-weight: bold;
8.4. Souligné
8.4.1. text-decoration: underline;
8.5. Italique
8.5.1. font-style: italic;
8.6. Raccourci
8.6.1. font: italic bold small-caps 20pt Arial;
9. L'auteur : Olivier Legrand
9.1. Formateur du Web
9.2. Olivier Legrand - Concepteur pédagogique multimédia
10. Les puces
10.1. Balises
10.1.1. <ul> </ul>
10.1.1.1. <li> puce </li>
10.1.1.2. simple
10.1.2. <ol> </ol>
10.1.2.1. numérotation
10.1.3. Exemple
10.2. CSS
10.2.1. liste-style-type
10.2.1.1. disc
10.2.1.1.1. cercle plein
10.2.1.2. circle
10.2.1.2.1. cercle vide
10.2.1.3. square
10.2.1.3.1. carré
10.2.1.4. upper-roman
10.2.1.4.1. soit I . II . III etc
10.2.1.5. lower-roman
10.2.1.5.1. soit i, ii , iii etc
10.2.1.6. upper-alpha
10.2.1.6.1. soit A, B, C, D etc
10.2.1.7. lower-alpha
10.2.1.7.1. soit a, b, c, d, etc
10.2.2. Exemple
10.3. Image
10.3.1. list-style-image
10.3.2. .image1 { list-style-image: url(bouton.png);}
