
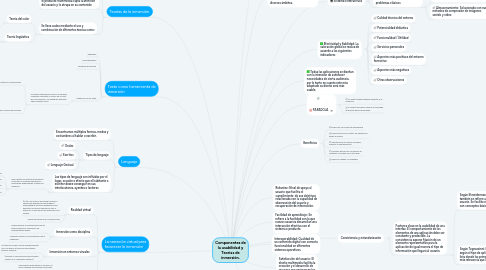
1. Teorías de la inmersión.
1.1. Inmersión
1.1.1. Significa "Engancharse" o meterse de lleno, completa y profundamente en un asunto.
1.2. Se considera inmersión cuando la página o el producto multimedia capta la atención del usuario y lo atrapa en su contenido
1.3. Se lleva acabo mediante el uso y combinación de diferentes teorías como:
1.3.1. Teoría del color
1.3.1.1. Cada color actúa en cada ocasión de manera diferente. Un acorde cromático se compone de aquellos colores mas frecuentemente asociados a un efecto particular. El acorde determina el efecto del color principal
1.3.2. Teoría lingüística
1.3.2.1. La lingüística estudia el lenguaje como manifestación de las operaciones mentales que deben ser:
1.3.2.1.1. Interna
1.3.2.1.2. Individual
1.3.2.1.3. Internacional
2. Texto como herramienta de inmersión
2.1. Tipografía
2.2. Macrotipografía
2.3. Tipografía de edición
2.4. Redacción de un texto
2.4.1. Por texto entendemos que es un mensaje completo oralmente o escrito en un acto de comunicación. Se distinguen distintos tipos de texto como:
2.4.1.1. Según la intención comunicativa
2.4.1.1.1. 1.-Textos informativos
2.4.1.1.2. 2.-Textos persuasivos
2.4.1.1.3. 3.-Textos prescriptivos
2.4.1.1.4. 4.-Textos literarios
2.4.1.2. Según la forma de mensaje
2.4.1.2.1. 1.-Textos narrativos
2.4.1.2.2. 2.-Textos descriptivos
2.4.1.2.3. 3.-Textos dialógicos
2.4.1.2.4. 4.-Textos expositivos
2.4.1.2.5. 5.-Textos argumentativos
3. Lenguaje
3.1. Encontramos múltiples formas, modos y costumbres al hablar o escribir.
3.2. Tipos de lenguaje
3.2.1. Orales
3.2.2. Escritos
3.2.3. Lenguaje Gestual
3.3. Los tipos de lenguaje son influidos por el lugar, ocasión o efecto que el habitante o escritor desee conseguir en sus interlocutores, oyentes o lectores
3.3.1. Bajo ciertas circunstancias podemos encontrar un lenguaje apropiado o adecuando dependiendo a quién nos dirigimos.
3.3.1.1. Lenguaje Familiar o coloquial
3.3.1.2. Lenguaje Natural
3.3.1.3. Lenguaje literario
3.3.1.4. Lenguaje técnico o científico
4. La narración virtual para favorecer la inmersión
4.1. Realidad virtual
4.1.1. (RV) Es un entorno en donde escenas u objetos de apariencias real pueden ir acompañados de otros dispositivos que permiten una mejor experiencia con el entorno y la percepción de estímulos en el usuario
4.1.2. Persona inmersa en un mundo virtual
4.2. Inmersión como disciplina
4.2.1. Puede referirse a la estimulación de los actos propios por simulación de características ajenas.
4.2.2. Inmersión mental la cual puede ser real o imaginaria
4.3. Inmersión en entornos viruales
4.3.1. Se trata de la mejor forma de experimentar la RV ya que es a través de una interfaz cerebro-máquina
4.3.2. (Permitir la comunicación directa entre cerebro y un dispositivo externo)
4.4. Inmersión emocional
4.4.1. Herramienta que trata de la forma en la que la realidad virtual abarca una parte sumamente importante para la construcción de marcas.
4.4.2. Logra jugar con las emociones de las personas
4.4.3. (Publicidad)
5. Usabilidad: Significa "Facilidad de uso" proviene de la expresión "User Friendly"
5.1. Componentes de la usabilidad
5.1.1. Publicación electrónica
5.1.2. Tratamiento de la información
5.1.3. Enseñanza interactiva
5.2. La usabilidad se compone de dos tipos de atributos
5.2.1. Atributos cuantificables de forma objetiva
5.2.1.1. Son la eficacia o número de errores cometidos por el usuario durante la realización de una tarea, también la eficiencia o tiempo empleado por usuario.
5.2.2. Atributos cuantificables de forma subjetiva
5.2.2.1. Es la satisfacción de uso, medible a través de la interrogación al usuario y que tiene una estrecha relación con el concepto de usabilidad percibida.
6. Sistemas interactivos
6.1. Desarrollo multimedia ha sufrido 2 problemas clásicos
6.1.1. Acceso y manipulación de datos: Es solucionado con la utilización de iconos y menús (El usuario podíaconvivir con ellos de manera simple)
6.1.2. Almacenamiento: Solucionado con nuevos métodos de compresión de imágenes sonido y video
7. Experiencia de usuario: Tarea de diseñadores multimedia para desarrollar actividades en diversos ámbitos.
8. Efectividad y fiabilidad: La valoración global se realiza de acuerdo a los siguientes indicadores
8.1. Calidad técnica del entorno
8.2. Potencialidad didáctica
8.3. Funcionalidad / Utilidad
8.4. Servicios personales
8.5. Aspectos más positivos del entorno formativo
8.6. Aspectos más negativos
8.7. Otras observaciones
9. Todas las aplicaciones se diseñan con la intensión de satisfacer necesidades de cierta audiencia, por lo tanto en cuanto este más adaptado su diseño será más usable.
10. PARADOJA
10.1. Un diseño usable requiere delimitar a su audiencia
10.2. Un diseño accesible implica la necesidad de diseñar para la diversidad
11. Facilidad de aprendizaje: Se refiere a la facilidad con la que nuevos usuarios desarrollan una interacción efectiva con el sistema o producto.
12. Robustez: Nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos relacionada con la capacidad de observación del usuario y recuperación de información.
13. Beneficios
13.1. Reducción de costos de aprendizaje
13.2. Disminución de los costos de asistencia y ayuda al usuario
13.3. Optimización de costos de diseño, rediseño y mantenimiento
13.4. Aumento de tasa de conversión de visitantes a clientes de un sitio web
13.5. Mejora la imagen y el prestigio
14. Consistencia y estandarización
14.1. Factores clave en la usabilidad de una interfaz. El comportamiento de los elementos de una aplicación debe ser constante y predecible. La consistencia supone fijación de un elemento representativo para la aplicación de igual manera el tipo de información que llegará al usuario.
14.1.1. Según Shneiderman: La consistencia también se refiere a la experiencia del usuario. Se facilita el uso de una aplicación con conceptos básicos.
14.1.1.1. Acciones: "Ejecución de ciertas acciones en secuencias
14.1.1.2. Terminología: "Conceptos de menú, ayuda, inicio, etc." deben mantenerse siempre a lo largo de la aplicación (Unidad en diseño)
14.1.1.3. Elementos gráficos: Referente a retículas, paletas de color, tipografía, etc. (También deben ser constantes)
14.1.2. Según Tognazzinni: La consistencia varía según el tipo de aplicación y expone una lista donde los primeros elementos son de más relevancia que los últimos.
14.1.2.1. Interpretación del comportamiento del usuario
14.1.2.2. Estructuras invisibles: Se refieren a acciones asociadas de una manera no visible en la interfaz
14.1.2.3. Pequeñas estructuras visibles: íconos, barras, botones, los cuales también deben conservar unidad en el diseño y colocación de ellos.
14.1.2.4. Elementos de diseño: Estilo visual que define la aplicación
14.1.2.5. Conjunto o suite: Conjunto de aplicaciones que forman parte de una suite o o de un mismo sistema operativo o software. (Microsoft o IOS)
14.1.2.6. Instalación: Preverse de variaciones que pueda sufrir la aplicación al distribuirse. No debería haber variaciones
14.1.2.7. Plataforma: Mantenimiento de la consistencia en plataformas distintas.
15. Interoperabilidad: Cualidad de un contenido digital con correcta funcionalidad en diferentes sistemas operativos.
16. Satisfacción del usuario: El diseño multimedia facilita la creación y el desarrollo de recursos que enriquecen los procesos de enseñanza-aprendizaje
17. Usabilidad como conjunto de atributos.
17.1. La usabilidad mide la facilidad con que los usuarios pueden usar una determinada interfaz, gráfica o diseño.
17.1.1. Facilidad
17.1.2. Eficiencia
17.1.3. Recordabilidad
17.1.4. Errores
17.1.5. Satisfacción
