
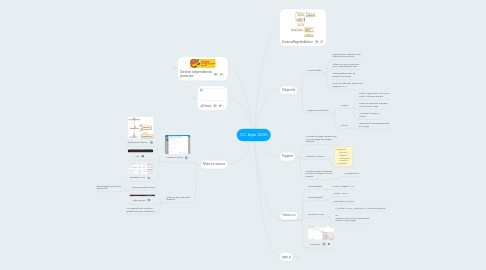
1. Gestion dépendances javascript
1.1. bower install jquery --save bower update bower uninstall foo
1.2. Nouvelle structure dossier statique (fw/)
1.2.1. bower_components/
1.2.1.1. géré par Bower
1.2.1.2. on met sur Git les fichiers requis par l'appli uniquement (Bower non nécessaire sur chaque poste)
1.2.2. eurecia/
1.2.2.1. jscript
1.2.2.1.1. nos scripts maison
1.2.3. external/
1.2.3.1. les scripts externes trop vieux pour être gérés par Bower
2. JsViews
2.1. MVC
2.1.1. Modèle = un objet JS
2.1.1.1. { user:{ firstname:"John", lastname:"Bergson" }, meaningOfLife: 42 ... }
2.1.2. Vue = instance d'un "template" HTML
2.1.2.1. {^{if meaningOfLife !== undefined}} <span data-link="user.firstname"/> <span data-link="uppercase:user.lastname"/> {{/if}}
2.1.3. Controller = géré par JsViews
2.1.3.1. Met à jour la vue quand le modèle change et inversement
2.2. exemple
2.2.1. intégration standard
2.2.2. intégration CC
3. Mise en oeuvre
3.1. Password dialog
3.1.1. déploiement fichiers
3.1.2. init
3.1.3. Requêtes HTTP
3.2. Planning dans demande absence
3.2.1. PlanningVacationAction
3.2.1.1. doGetPagelet pareil que doExecute
3.2.2. planning.jsp
3.2.3. CC.pagelet.load remplace getExternalAjaxContentForm
4. EureciaPageletAction
5. Objectifs
5.1. Maintenabilité
5.1.1. Répondre aux requêtes Ajax dans les actions Struts
5.1.2. Utiliser JSP pour construire HTML dans réponse Ajax
5.1.3. Utiliser gestionnaire de paquets Javascript
5.1.4. Gérer les différents états d'une page par MVC
5.2. Expérience utilisateur
5.2.1. + rapide
5.2.1.1. Éviter la génération d'un DOM entier à chaque requête
5.2.1.2. Éviter récupération données que le client a déjà
5.2.1.3. Javascript chargé au besoin
5.2.2. + fluide
5.2.2.1. Minimiser les rafraichissements de la page
6. Pagelet
6.1. Morceau de page récupéré par Ajax et intégré dans page existante
6.2. Protocole "maison"
6.2.1. <pagelet> <model/> <styles/> <contents/> <scripts/> </pagelet>
6.3. Certaines pages existantes peuvent renvoyées comme pagelet
6.3.1. ?_pagelet=true
7. FWAction
7.1. doGetPagelet
7.1.1. sortie = pagelet XML
7.2. doPostPagelet
7.2.1. sortie = JSON
7.2.2. peut utiliser un form
7.3. Fonctions JSON
7.3.1. MyAction.<HTTP_METHOD>_<function>(params)
7.3.2. ex.: ExpenseAction.POST_expense(int amount, String type)
