
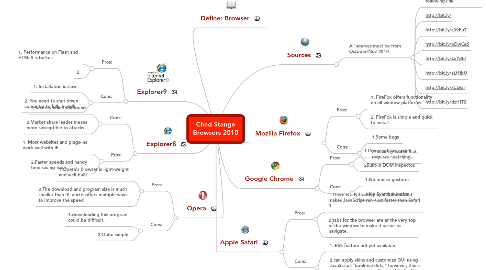
1. Define: Browser
2. Explorer9
2.1. Pros:
2.1.1. 1. Performance on Flash and HTML5 is better.
2.1.2. 2
2.2. Cons:
2.2.1. 1. Installation is slow
2.2.2. 2. You need to shut down computer to fully install.
3. Explorer8
3.1. Cons:
3.1.1. 1.Security holes still found
3.1.2. 2.Market share leader means more susceptible to attacks
3.2. Pros:
3.2.1. 1. Most websites and plugs-ins work well with IE
3.2.2. 2.Faster speeds and handy time-saving tools
4. Opera
4.1. Pros:
4.1.1. 1.Opera's browser is light-weight and well-built
4.1.2. 2.The download and program size is much smaller than IE, and it offers multiple ways to improve the speed
4.2. Cons:
4.2.1. 1.downloading this program could be difficult
4.2.2. 2.Quite simply
5. Sources
5.1. All sources must be from October/Nov 2010
5.1.1. Shorten your URLs at the following link:
5.1.2. http://bit.ly/
5.1.3. http://bit.ly/c09Eu7
5.1.4. http://bit.ly/bDwQsS
5.1.5. http://bit.ly/4a7dbI
5.1.6. http://bit.ly/aLfHbU
5.1.7. http://bit.ly/zCGGr
5.1.8. http://bit.ly/dzHfTZ
6. Mozilla Firefox
6.1. Pros:
6.1.1. 1. FireFox offers functionality on all window platforms.
6.1.2. 2. FireFox is simple and quick to install
6.2. Cons:
6.2.1. 1.Some bugs
6.2.2. 2. security issues that requires “patching.
7. Google Chrome
7.1. Pros:
7.1.1. 1.Compiled Javascript
7.1.2. 2Built-in DOM inspector.
7.2. Cons:
7.2.1. 1.No mouse gestures
7.2.2. 2.No Synrchonisation
8. Apple Safari
8.1. Pros:
8.1.1. 1.There is a Nitro Engine in Safari 4 that makes JavaScript run 4.2x faster than Safari 3.
8.1.2. 2.tabs for the browser are at the very top of the window to make it easier to navigate.
8.2. Cons:
8.2.1. 1. RSS feature not yet available
8.2.2. 2.can apply skins and customize GUI using JavaScript "bookmarklets;" however, this is somewhat tedious to effect and limited in range
