
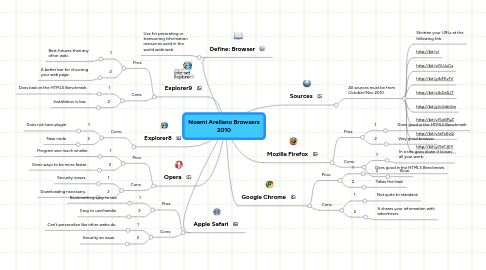
1. Define: Browser
1.1. Use for presenting or transvering information resources used in the world wide web.
2. Explorer9
2.1. Pros:
2.1.1. 1
2.1.1.1. Best futures than any other web.
2.1.2. 2
2.1.2.1. A better bar for choosing your web page.
2.2. Cons:
2.2.1. 1
2.2.1.1. Does bad on the HTML5 Benchmark.
2.2.2. 2
2.2.2.1. Installation is low.
3. Explorer8
3.1. Cons:
3.1.1. 1
3.1.1.1. Does not have plugin.
3.1.2. 2
3.1.2.1. New node
4. Opera
4.1. Pros:
4.1.1. 1
4.1.1.1. Program size much smaller.
4.1.2. 2
4.1.2.1. Gives ways to be more faster.
4.2. Cons:
4.2.1. 1
4.2.1.1. Security issues.
4.2.2. 2
4.2.2.1. Downloading necessary.
5. Apple Safari
5.1. Pros:
5.1.1. 1
5.1.1.1. Bookmarking easy to use.
5.1.2. 2
5.1.2.1. Easy to use/handle.
5.2. Cons:
5.2.1. 1
5.2.1.1. Can't personalize like other webs do.
5.2.2. 2
5.2.2.1. Security an issue.
6. Sources
6.1. All sources must be from October/Nov 2010
6.1.1. Shorten your URLs at the following link:
6.1.2. http://bit.ly/
6.1.3. http://bit.ly/9JJcCs
6.1.4. http://bit.ly/bFEv1V
6.1.5. http://bit.ly/b0e5JT
6.1.6. http://bit.ly/cUdnUm
6.1.7. http://bit.ly/5o6PuZ
6.1.8. http://bit.ly/aFc6yQ
6.1.9. http://bit.ly/9zTJEY
7. Mozilla Firefox
7.1. Pros:
7.1.1. 1
7.1.1.1. Does good in the HTML5 Benchmark.
7.1.2. 2
7.1.2.1. Very good browser.
7.2. Cons:
7.2.1. 1
7.2.1.1. In a site goes down it looses all your work.
7.2.2. 2
7.2.2.1. Slow.
8. Google Chrome
8.1. Pros:
8.1.1. 1
8.1.1.1. Does good in the HTML5 Benchmark.
8.1.2. 2
8.1.2.1. Takes the lead.
8.2. Cons:
8.2.1. 1
8.2.1.1. Not quite to standard.
8.2.2. 2
8.2.2.1. It shares your information with advertisers.
