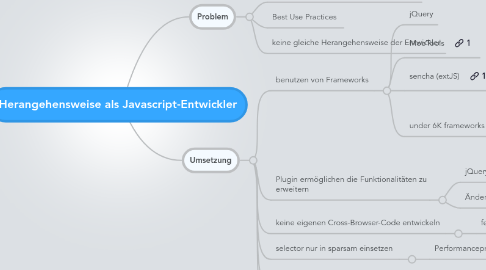
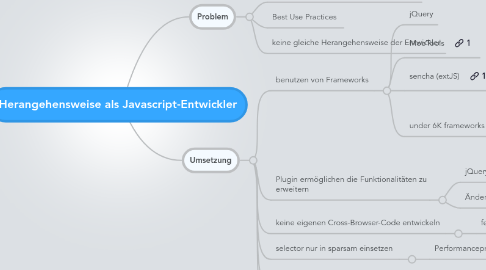
Herangehensweise als Javascript-Entwickler
저자: Momentum Labs


1. Problem
1.1. Wie setzt man Javascript in Projekten ein
1.2. Best Use Practices
1.3. keine gleiche Herangehensweise der Entwickler
2. Umsetzung
2.1. benutzen von Frameworks
2.1.1. jQuery
2.1.2. MooTools
2.1.3. sencha (extJS)
2.1.4. under 6K frameworks
2.1.4.1. zepto.js
2.1.4.2. $fx()
2.2. Plugin ermöglichen die Funktionalitäten zu erweitern
2.2.1. jQuery Plugin System
2.2.2. Änderungen an Plugin nur per prototype
2.3. keine eigenen Cross-Browser-Code entwickeln
2.3.1. fehleranfällig
2.4. selector nur in sparsam einsetzen
2.4.1. Performanceproblem
2.5. Funktionstest
2.5.1. Selenium
2.6. Performance
2.6.1. http://t.co/CUgOS3a
