Angular 10 Debugging
저자: Ádám Bíró


1. Debugging
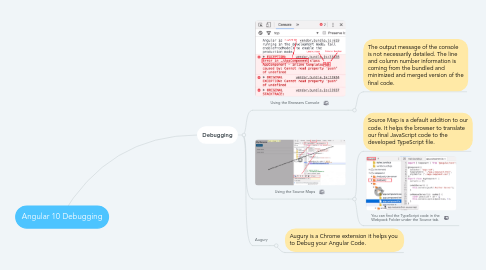
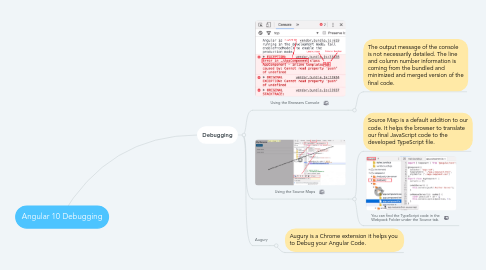
1.1. Using the Browsers Console
1.1.1. The output message of the console is not necessarily detailed. The line and column number information is coming from the bundled and minimized and merged version of the final code.
1.2. Using the Source Maps
1.2.1. Source Map is a default addition to our code. It helps the browser to translate our final JavaScript code to the developed TypeScript file.
1.2.2. You can find the TypeScript code in the Webpack Folder under the Source tab.
1.3. Augury
1.3.1. Augury is a Chrome extension it helps you to Debug your Angular Code.
