特权前端方案选型
作者:wz s


1. js框架
1.1. 加载器 requirejs
1.1.1. ie6+ 支持
1.1.2. grunt/gulp r.js 压缩合并
1.1.3. html 模板转换成 require模块
1.2. 页面渲染 knockoutjs
1.2.1. ie6+ 支持
1.2.2. 自动的依赖跟踪
1.2.3. 声明式的双向绑定
1.3. 弹窗组建 artDialog
1.3.1. ie6+ 支持
1.3.2. 可自定义皮肤
1.3.3. 功能相对丰富
1.4. JQuery
1.4.1. web使用最广泛的前端框架
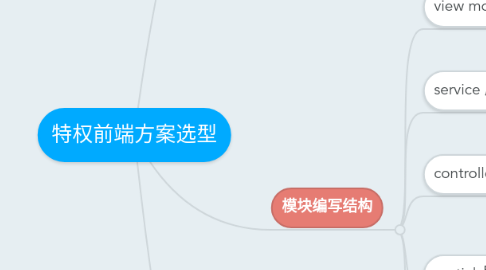
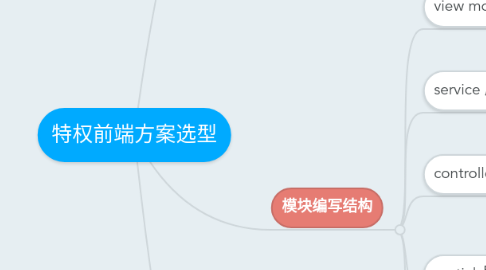
2. 模块编写结构
2.1. view model 层
2.1.1. 任务列表
2.1.2. 签到
2.1.3. 用户信息及抽奖
2.2. service 层
2.2.1. ajax接口
2.2.2. log接口
2.3. controller 层
2.3.1. 判断用户是否登录
2.3.2. 加载各个 view model
2.3.3. 加载针对 ie6 的 fallback js
2.4. partials层
2.4.1. 签到弹出层
2.4.2. 做任务弹出层
2.4.3. 领取红包信息
2.5. data层
2.5.1. 任务列表
2.5.2. 用户信息
2.5.3. 签到记录
2.5.4. 其他的信息
3. 开发流程
3.1. 同步编写 静态 html 及 less
3.1.1. 没有使用 css sprite 而是 把图片转换成 base64 写在了 css里,针对 ie8-做了 fallback
3.2. 把 html转换成 knockout 模板
3.2.1. 这里使用 require-text 插件
3.3. 连接声明式的绑定 和 view model
3.3.1. unobtrusive javascript VS declarative Bindings http://stackoverflow.com/questions/14994391/how-do-i-think-in-angularjs-if-i-have-a-jquery-background

