
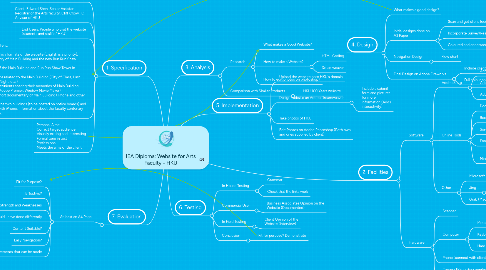
1. 1. Specification
1.1. Purpose: To design a website for the Arts Faculty of the University of Hong Kong about ther 100 Years celebrations.
1.2. Client: Edward Shen, Senior Assistant Registrar of the Arts faculty. Cliff Chow, ICT Advisor of HKU
1.3. End Users: People who visit the website (students and staff of HKU)
1.4. Requirements From Client: Both Chinese and English formats of the website (English is a priority). Introduction and History of Main Building and the new Run Run Shaw Tower of the Faculty Showcasing photos of the Main Building and Run Run Shaw Tower in different periods Showcasing movie clips related to the Main Building (City of Glass, Lust Caution, Starry is the Night, etc.) Showing interview of students sharing their memories of Main Building (Video software, e.g. Adobe Premier, Window Movie Maker) Optional: A creative short documentary of Main Building (iPhone and other video software) Create a barcode for the two buildings (to be posted on notice boards) and when people scan it with iPhone, information about the faculty centenary celebrations shows up.
1.5. Personal Aims: Correct target audience Visually exiting and interesting Formal tone in text Professional Meets the aims of the client
2. 7. Evaluation
2.1. At least an A4 Page
2.1.1. Fit for Purpose?
2.1.2. Effective?
2.1.3. Strength and Weaknesses
2.1.4. What could I have done differently
2.1.5. Content Suitable?
2.1.6. Easy Navigation?
2.1.7. Improvements that can be made
3. 2. Facilities
3.1. Software
3.1.1. Adobe Suite
3.1.1.1. Adobe Fireworks
3.1.1.1.1. Creation of Initial Template
3.1.1.2. Adobe Dreamweaver
3.1.1.2.1. Creation of Website
3.1.1.3. Adobe Photoshop
3.1.1.3.1. Editing Phtoos
3.1.2. Online Tools
3.1.2.1. Documenting Progress
3.1.2.1.1. Goodle Docs/Sites
3.1.2.2. Bookmarking Websites
3.1.2.2.1. Jogtheweb and Diigo
3.1.2.3. Surveying
3.1.2.3.1. Google Forms
3.1.2.4. Email
3.1.2.4.1. Communicating with the client
3.1.2.5. Mindmap
3.1.2.5.1. Bubblus
3.1.2.5.2. Mindmeister
3.1.3. Other
3.1.3.1. Microsoft Word
3.1.3.2. Jing
3.1.3.2.1. Video recordings on my computer screen
3.1.3.3. Grab (Mac Software): Screenshots
3.2. Hardware
3.2.1. Scanner
3.2.2. Computer
3.2.2.1. Mouse
3.2.2.2. Keyboard
3.2.2.3. Hard drive etc.
3.2.3. Phone (connect with client)
3.2.4. Camera (Recording meetings and taking photos for the website)
4. 4. Design
4.1. What makes a good design?
4.2. Initial designs done on A3 Paper
4.2.1. Scan and get client feedback
4.2.2. Incorporate Survey/Results
4.2.3. Coloured and annotated
4.3. Navigation Design
4.3.1. Flow chart
4.4. Final Design on Adobe Fireworks
4.4.1. Include client feedback
4.4.2. Full colour and scale
5. 5. Implementation
5.1. Upload the website onto HKU's domain
5.2. Design website on Adobe Dreamweaver
5.2.1. Include a submit form and pictures for more information (Adds interactivity)
5.3. Take photos of HKU
5.4. Edit Photos on Adobe Photoshop (Both own and ones supplied by client)
6. 6. Testing
6.1. In House Testing
6.1.1. Grammar
6.1.2. Check that the links work
6.2. Commercial Use
6.2.1. Business Associates Opinion on the Website (Documented)
6.3. In Field Testing
6.3.1. Client Opinion of the Website (interview)
6.4. Conclusion
6.4.1. Fit for purpose? Demonstrate
7. 3. Analysis
7.1. Research
7.1.1. What makes a Good Website?
7.1.2. How to make a Website?
7.1.2.1. HTML Coding
7.1.2.2. Dreamweaver
7.1.3. How to edit photos on photoshop?
7.2. Comparison with Similar Products
7.2.1. HKU 100 Years website
