
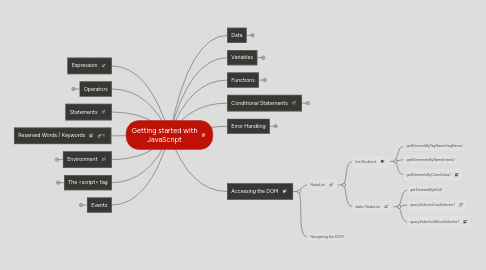
1. Expression
2. Operators
2.1. Binary
2.1.1. Modulo % is a valid operator
2.1.2. Mathematical operators have normal precidence
2.2. Unary
2.2.1. typof
2.2.1.1. typeof "Hello" gives 'string'.
2.2.1.2. typeof 1.2 gives 'number'
2.2.1.3. typeof true gives 'Boolean'
2.3. Logical operators
2.3.1. ==
2.3.2. !=
2.3.3. >
2.3.4. <
2.3.5. !
2.3.6. &&
2.3.7. ||
2.4. Coalescing operators
2.5. Comparison
2.5.1. Equals (==)
2.5.2. Same (===)
3. Statements
4. Reserved Words / Keywords
5. Environment
5.1. In a web application, a new environment is created each time the web page is loaded .
5.2. In a Windows 8 program, an environment is created when the application starts.
6. The <script> tag
6.1. type="text/javascript" is optional in HTML5
6.2. Attributes
6.2.1. async
6.2.2. defer
6.3. Wrap script code in an HTML comment
7. Events
7.1. Capturing and Bubbling
7.2. Subscribing to events
7.2.1. btn.addEventListener(eventNameAsString, callbackMethod, booleanOnCapture)
7.2.2. <a onclick="someMethod();">click</a>
7.2.3. btn.onclick = function(e) { ... };
7.3. Unsubscribing from events
7.3.1. btn.removeEventListener(eventNameAsString, callbackMethod, booleanOnCapture)
7.4. Cancelling propogation
7.4.1. function myEventHandler(e) { e.stopPropagation(); }
7.5. Preventing default operations
7.5.1. function myEventHandler(e) { e.preventDefault(); }
7.6. window Object
7.6.1. afterprint
7.6.2. beforeonload
7.6.3. beforeprint
7.6.4. blur
7.6.5. error
7.6.6. focus
7.6.7. haschange
7.6.8. load
7.6.9. message
7.6.10. offline
7.6.11. pagehide
7.6.12. pageshow
7.6.13. popstate
7.6.14. redo
7.6.15. resize
7.6.16. storage
7.6.17. undo
7.6.18. unload
7.7. Form
7.7.1. blur
7.7.2. change
7.7.3. contextmenu
7.7.4. focus
7.7.5. formchange
7.7.6. forminput
7.7.7. input
7.7.8. invalid
7.7.9. select
7.7.10. submit
7.8. Keyboard
7.8.1. keydown
7.8.2. keypress
7.8.3. keyup
7.9. Mouse
7.9.1. click
7.9.2. dblclick
7.9.3. drag
7.9.4. dragend
7.9.5. drapenter
7.9.6. drapleave
7.9.7. dragstart
7.9.8. drop
7.9.9. mousedown
7.9.10. mousemove
7.9.11. mouseout
7.9.12. mouseover
7.9.13. mouseup
7.9.14. mousewheel
7.9.15. scroll
7.10. Media
7.10.1. abort
7.10.2. canplay
7.10.3. canplaythrough
7.10.4. durationchange
7.10.5. emptied
7.10.6. ended
7.10.7. error
7.10.8. loadeddata
7.10.9. loadedmetadata
7.10.10. pause
7.10.11. play
7.10.12. playing
7.10.13. progress
7.10.14. ratechange
7.10.15. readystatechanged
7.10.16. seeked
7.10.17. seeking
7.10.18. stalled
7.10.19. suspend
7.10.20. timeupdate
7.10.21. waiting
8. Data
8.1. Values
8.1.1. Value Types
8.1.1.1. object
8.1.1.2. Primitive
8.1.1.3. function
8.1.2. Primitive value (datum)
8.1.2.1. undefined
8.1.2.2. null
8.1.2.3. Boolean
8.1.2.4. number
8.1.2.4.1. Nan
8.1.2.4.2. Infinity
8.1.2.4.3. - Infinity
8.1.2.4.4. undefined
8.1.2.5. string
8.1.2.5.1. Can be delimited by either ' or "
8.1.2.5.2. Use backslash \ as escape char.
8.1.2.5.3. \uHHHH where HHHH is a 4-digit hex code.
8.1.2.5.4. Concatenate with +
8.1.3. JavaScript also defines the following built in objects
8.1.3.1. global
8.1.3.2. Object
8.1.3.3. Function
8.1.3.4. Array
8.1.3.4.1. constructing
8.1.3.4.2. Inserting into an existing array.
8.1.3.4.3. Properties
8.1.3.4.4. Methods
8.1.3.5. String
8.1.3.6. Boolean
8.1.3.7. Number
8.1.3.8. Math
8.1.3.9. Date
8.1.3.10. RegEx
8.1.3.11. JSON
8.1.3.12. Several variations of Error
9. Variables
9.1. Naming
9.2. Scope
9.2.1. global
9.2.1.1. If you do not use var then the variable will be created implicitly with global scope. THIS IS BAD.
9.2.2. local
10. Functions
10.1. Declaring
10.1.1. function Add(x, y) { ... }
10.1.2. var add = function(x, y) { ... }
10.2. Arguments
10.2.1. Extra arguments are discarded.
10.2.2. Missing arguments are set to 'undefined'
10.3. Browser built-in functions
10.3.1. alert
10.3.2. prompt
10.3.3. confirm
10.4. JavaScript built-in functions
10.4.1. Casting functions
10.4.1.1. Number(object)
10.4.1.2. String(object)
11. Conditional Statements
11.1. Boolean Functions
11.1.1. isNaN(object)
11.2. Flow control
11.2.1. if-else
11.2.2. switch-case
11.3. if (variable) will return true is the variable is not undefined. (NB: if it
11.4. null == undefined will evaluate as true.
11.5. Looping
11.5.1. while(expression) { ... }
11.5.2. for (int i = 0; i < max; i += increment) { ...}
11.5.3. do { ... } while (expression);
12. Error Handling
12.1. try { ... } catch(e) { /* Do something like alert(e.message) */ } finally { ... }
13. Accessing the DOM
13.1. NodeList
13.1.1. live NodeList
13.1.1.1. getElementByTagName(tagName)
13.1.1.2. getElemenntsByName(name)
13.1.1.3. getElementsByClass(class)
13.1.2. static NodeList
13.1.2.1. getElementById(id)
13.1.2.2. querySelector(cssSelector)
13.1.2.3. querySelectorAll(cssSelector)
