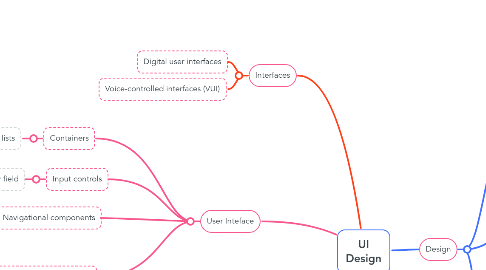
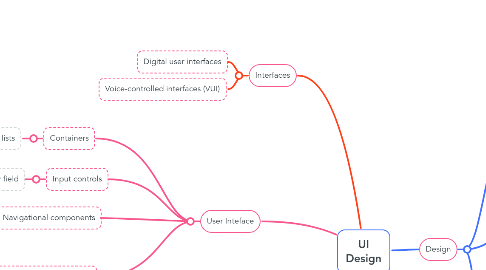
UI Design
Bartosz Madejskiにより


1. Designer's tasks
1.1. Designing each individual screen of the product
1.2. Ensuring the designs of the product are responsive
1.3. Designing a suite of elements to be used across the product, including icons, buttons, and sliders.
1.4. Choosing an awesome color palette for the interface, as well as thinking about the typography.
1.5. Designing the interactivity of each UI element
2. Interfaces
2.1. Digital user interfaces
2.2. Voice-controlled interfaces (VUI)
3. User Inteface
3.1. Input controls
3.1.1. Entry field
3.2. Navigational components
3.2.1. Hamburger menu
3.3. Containers
3.3.1. Vertical lists
3.4. Informational components
3.4.1. Notifications
3.4.2. Progress bars
3.4.3. Message boxes
4. Design
4.1. Gestalt
4.1.1. Principle of proximity
4.1.2. Principle of similarity
4.1.3. Principle of continuity
4.1.4. Principle of closure
4.2. Design patterns
4.2.1. 4. Examples: Where and how has the pattern been implemented before?
4.2.2. 3. Solution: What is the solution?
4.2.3. 2. Context: When should the pattern be used?
4.2.4. 1. Problem: What does the user want to do?
4.3. Responsive design
4.3.1. Consists of mix of images
4.3.2. Flexible grids and layouts
4.3.3. Use of CSS
