
1. Actualmente se habla mucho de que se puede construir una página web completa y optimizada sin necesidad de saber HTML. Y es cierto, pero a la hora de diseñar te vas a encontrar con problemas en los que pensarás «si yo supiera algo de código podría solucionar este inconveniente…». Pues aquí te muestro una pequeña guía para aprender lo básico del código HTML. Se trata de un lenguaje de programación que se utiliza para el desarrollo de páginas web. Las siglas HTML corresponden a HyperText Markup Language («lenguaje de marcas de hipertexto». Este lenguaje permite estructurar el texto de los documentos y se basa en etiquetas que determinan cómo debe mostrarse el texto y los atributos que pueden tomar dichas etiquetas.
2. Las listas
2.1. Existen tres tipos de listas, las ordenadas, las no ordenadas y las listas de definiciones. Para las listas ordenadas usamos las etiquetas <ol>…</ol> para delimitar la lista, y para las listas no ordenadas, las etiquetas <ul>…</ul>. Para insertar cada elemento de la lista se introducen las etiquetas <li>…</li>. En las listas de definiciones, insertamos las etiquetas <dl>…</dl> para delimitar la lista, y <dt>…</dt> y <dd>…</dd> para el título y definición respectivamente.
3. Las partes de la página web
3.1. Toda página web se divide en dos partes principales: la cabecera y el cuerpo (head y body). La cabecera es la parte «no visible» de la página web. Esto significa que todo lo que se indique ahí no aparecerá en la página como tal, pero sin embargo es una parte importantísima: ahí se incluyen las etiquetas meta que se usan para describir la página (imprescindibles para el posicionamiento SEO), el título de la página, el idioma, información relacionada con hojas de estilo, etc.
3.1.1. En el body se introducen todas las etiquetas que nos permiten dar formato al documento. Como esta guía está destinada a pequeñas modificaciones en el cuerpo de la página web, describiré las etiquetas del body y no mencionaré nada más sobre la cabecera. Pero si necesitas ahondar en el tema o en más lenguajes a parte de html, te dejo esta página web, que es excelente para pequeñas consultas que necesites.
4. Los títulos
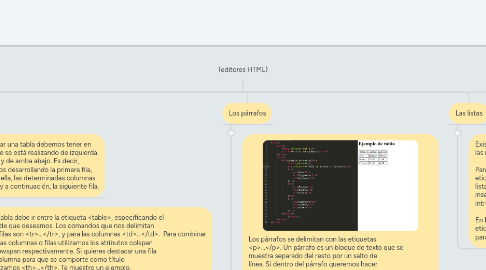
5. Los párrafos
5.1. Los párrafos se delimitan con las etiquetas <p>…</p>. Un párrafo es un bloque de texto que se muestra separado del resto por un salto de línea. Si dentro del párrafo queremos hacer un salto, pero que se siga considerando un único párrafo (dar un intro en word) escribiríamos la etiqueta <br>. Sin embargo, si quieres escribir de manera libre y que te detecte los saltos de línea, solo tienes que escribir dentro de la etiqueta <pre>…</pre>. El único inconveniente de esto es que si copias el texto de otro documento y tiene además listas, títulos, negritas… es posible que no te lo detecte todo.
6. Negrita: <b>…</b> o <strong>…</strong> Cursiva: <i>…</i>, <em>…</em>, <cite>…</cite> o <dfn>…</dfn> Subrayado: <u>…</u> Tachado: <s>…</s> Subíndice: <sub>…</sub> Superíndice: <sup>…</sup> Letra pequeña: <small>…</small> Letra grande: <big>…</big>
7. Las tablas
7.1. Para realizar una tabla debemos tener en cuenta que se está realizando de izquierda a derecha y de arriba abajo. Es decir, empezamos desarrollando la primera fila, dentro de ella, las determinadas columnas que haya, y a continuación, la siguiente fila.
7.1.1. La tabla debe ir entre la etiqueta <table>, especificando el borde que deseamos. Los comandos que nos delimitan las filas son <tr>…</tr>, y para las columnas <td>…</td>. Para combinar varias columnas o filas utilizamos los atributos colspan o rowspan respectivamente. Si quieres destacar una fila o columna para que se comporte como título utilizamos <th>…</th>. Te muestro un ejemplo.

