
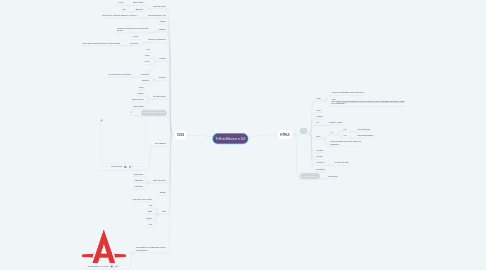
1. HTML5
1.1. Tags
1.1.1. <link>
1.1.1.1. <link rel="stylesheet" href="style.css">
1.1.1.2. <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
1.1.2. <nav>
1.1.3. <menu>
1.1.4. <a>
1.1.4.1. target=”_blank”
1.1.5. Lista
1.1.5.1. <li>
1.1.5.1.1. <ol>
1.1.5.1.2. <ul>
1.1.5.2. Pode ser usado para criar a barra de navegação
1.1.6. <footer>
1.1.7. <aside>
1.1.8. <section>
1.1.8.1. O novo div kkkk
1.1.9. figcaption
1.2. O porquê dos id=""
1.2.1. Especficar
2. CSS3
2.1. Importar fonte
2.1.1. @font-face
2.1.1.1. Local
2.1.2. @import
2.1.2.1. Site
2.2. Arquivo externo .css
2.2.1. Não colocar caminho absoluto, colocar './'
2.3. Margin
2.4. Padding
2.4.1. Começa sempre de cima em sentido horário
2.5. Barra de Navegação
2.5.1. :hover
2.5.2. transition
2.5.2.1. para fazer as aparições com outros tempos
2.6. Display
2.6.1. flex
2.6.2. inline
2.6.3. block
2.6.4. ...
2.7. Position
2.7.1. Absolute
2.7.1.1. Com base em um anterior
2.7.2. Relative
2.8. list-style-type
2.8.1. circle
2.8.2. square
2.8.3. upper-roman
2.8.4. lower-alpha
2.9. Como comentar o código
2.9.1. /* */
2.10. box-shadow
2.10.1. box-shadow
2.11. text-transform
2.11.1. uppercase
2.11.2. lowercase
2.11.3. capitalize
2.12. border
2.13. float
2.13.1. usar junto com o clear
2.13.2. left
2.13.3. right
2.13.4. botton
2.13.5. top
2.14. Para adaptar o código para outros navegadores
2.14.1. Autoprefixer CSS online
