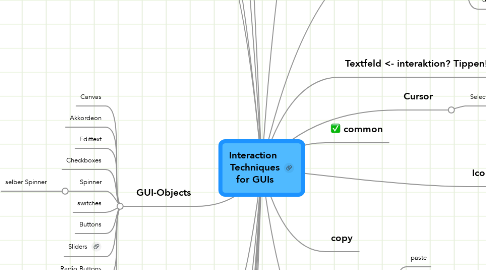
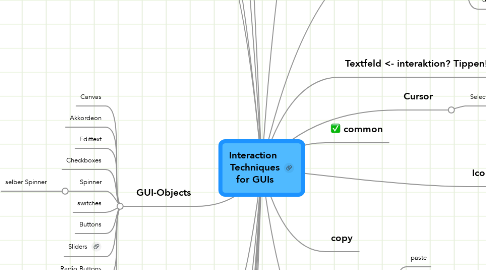
Interaction Techniques for GUIs
par Urmi Murmi


1. Keyboard
1.1. type
2. Legend
2.1. novel
2.2. not implemented yet
3. Icons
3.1. Activate Item/Function
3.2. click
3.3. move
4. Fingers
4.1. gestures
4.1.1. hold
4.1.2. tap
4.1.3. double tap
4.1.4. pinch-to-zoom
4.1.5. rotate
5. Hover
6. Menus
6.1. navigate
6.2. show
6.3. hide
6.4. functions
7. GUI-Objects
7.1. Canvas
7.2. Akkordeon
7.3. Edittext
7.4. Checkboxes
7.5. Spinner
7.5.1. selber Spinner
7.6. switches
7.7. Buttons
7.8. Sliders
7.9. Radio Buttons
7.10. Dropdown
8. Physical Objects
8.1. Feet
8.2. Arms
8.3. Fingers
8.4. Brain
8.5. Hands
8.6. Periphery
8.6.1. Keyboard
8.6.2. Mouse
8.6.3. Joystick
9. Gaze interaction
10. Input Methods
10.1. Gestures
10.1.1. Swipe
10.1.2. Wave
10.1.3. Dancing
10.1.4. /Chicken
10.1.5. Point
10.1.6. Pinch
10.2. Speech
10.3. Gaze
10.3.1. DweelTime Based Interaction
10.3.2. Blink
10.3.3. Areas Of Interest
10.4. Joystick
10.5. BCI
10.6. stylus
10.6.1. write
10.6.2. paint
10.7. Gesten
10.7.1. Icons
10.7.1.1. Smilies
10.7.1.1.1. Cono
