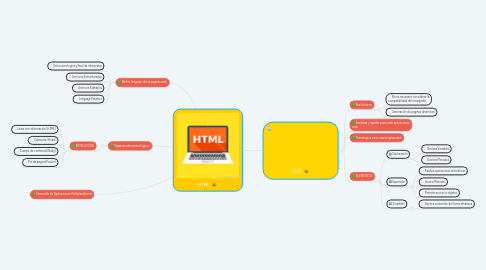
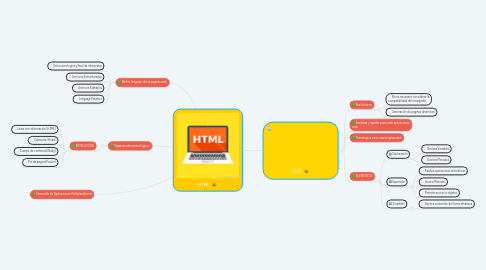
HTML
por Pablo Pulido


1. Organiza elementos lógicos
1.1. ESTRUCTURA
1.1.1. Linea con información (HTML)
1.1.2. Cabecera (Head)
1.1.3. Cuerpo de contenido(Body)
1.1.4. Pie de pagina(Footer)
2. Define lenguaje de las paginas web
2.1. Estructura logica y facil de interpretar
2.2. Archivos Estructurados
2.3. Archivos Editables
2.4. Lenguaje Estatico
3. Desarrollo de Aplicaciones Multiplataforma
4. JSP
4.1. Facil Acceso
4.1.1. No es necesario considerar la compatibilidad del navegador
4.1.2. Generación de paginas dinamicas
4.2. Facilidad y rapidez para crear aplicaciones web
4.3. Tecnologica para crear paginas web
4.4. ELEMENTOS
4.4.1. Declaración
4.4.1.1. Declara Variables
4.4.1.2. Declara Metodos
4.4.2. Expresión
4.4.2.1. Realiza operaciones aritmeticas
4.4.2.2. Invoca Metodos
4.4.2.3. Permite acceso a objetos
4.4.3. Scriptlets
4.4.3.1. Genera contenido de forma dinámica
