
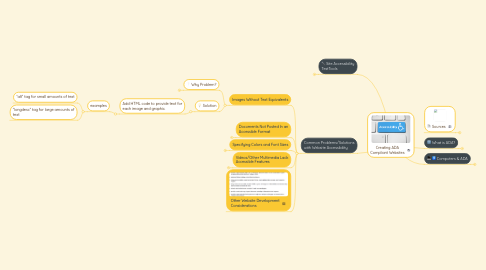
1. Site Accessibility TestTools
1.1. Manual Testing
1.1.1. screen reader software
1.1.1.1. computer program that speaks written text.
1.2. Automated Testing Software
1.2.1. Lighthouse
1.2.1.1. Google Automated tool for improving quality of web pages
1.2.1.1.1. can run it against any web page, public or requiring authentication
1.2.1.1.2. Can audit performance, accessibility, progressive web apps, and more.
1.2.1.1.3. How to Use
1.2.2. Wave Web Accessibility Eval
1.2.3. aXe - Deque
1.3. keyboard only navigation
2. Common Problems/Solutions with Website Accessibility
2.1. Images Without Text Equivalents
2.1.1. Why Problem?
2.1.1.1. Tools like screen readers & refreshable Braille displays can read text.
2.1.1.1.1. They cannot translate images into speech or Braille, even if words appear in the images
2.1.2. Solution
2.1.2.1. Add HTML code to provide text for each image and graphic.
2.1.2.1.1. examples
2.2. Documents Not Posted In an Accessible Format
2.2.1. Why Problem?
2.2.1.1. Image based format documents like PDF often not accessible to people using:
2.2.1.1.1. screen readers
2.2.1.1.2. text enlargement programs
2.2.1.1.3. different color/font settings to read computer displays.
2.2.2. Solution
2.2.2.1. Also provide alternative text-based format documents, like HTML or RTF (Rich Text Format), in addition to PDF.
2.3. Specifying Colors and Font Sizes
2.3.1. Why Problem?
2.3.1.1. Some sites designed so that changing color and font settings is impossible.
2.3.1.2. low-vision users need ability to manipulate color/font settings in browsers/operating systems to make pages readable.
2.3.2. Solution
2.3.2.1. Design sites so Low-vision users can specify text/background colors/font sizes needed to see page content.
2.4. Videos/Other Multimedia Lack Accessible Features
2.4.1. Why Problem?
2.4.1.1. Deaf/hard of hearing individuals may not be able to hear the audio track of a video.
2.4.1.2. People who are blind/low vision may struggle viewing video images
2.4.2. Solution
2.4.2.1. Add Closed-captioned for hearing impaired
2.4.2.2. Provide audio descriptions of images (i.e. changes in setting, gestures, and other details) for vision-impaired
2.5. Other Website Development Considerations
3. Sources
3.1. ADA Best Practices Tool Kit for State and Local Governments
3.2. 5 Steps to Make Sure Your Website Is ADA-Compliant
4. What is ADA?
4.1. Americans With Disabilities Act
4.1.1. prohibits discrimination against people with disabilities in all public areas
4.2. Public ADA Compliant Examples
4.2.1. Auto-opening doors
4.2.2. Wheel-chair ramps
4.2.3. Braille on Door labels
5. Computers & ADA
5.1. Web Content Accessibility Guidelines (WCAG 2.1)
5.1.1. Examples
5.1.1.1. site must be fully navigable via keyboard only
5.1.1.2. site should be navigable with screen reader software
5.1.1.3. site must handle text scaling up to 200% without horizontal scrolling or content-breaking layout
5.2. Site should be accessible for all digital devices
5.2.1. laptop
5.2.2. desktop
5.2.3. tablets
5.2.4. mobile phones
