
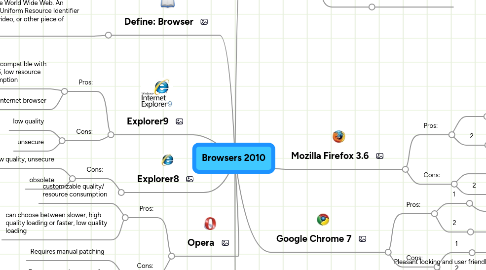
1. Define: Browser
1.1. A web browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI) and may be a web page, image, video, or other piece of content.
2. Explorer9
2.1. Pros:
2.1.1. Highly compatible with HTML5, low resource consumption
2.1.2. Most widely used internet browser
2.2. Cons:
2.2.1. low quality
2.2.2. unsecure
3. Explorer8
3.1. Cons:
3.1.1. low quality, unsecure
3.1.2. obsolete
4. Opera
4.1. Pros:
4.1.1. customizable quality/ resource consumption
4.1.2. can choose between slower, high quality loading or faster, low quality loading
4.2. Cons:
4.2.1. Requires manual patching
4.2.2. Features may be more of a hassle then they are a plus
5. Sources
5.1. All sources must be from October/Nov 2010; use this search: http://bit.ly/cwWsuW ; minimum 5 sources, collaborative effort
5.1.1. Shorten your URLs at the following link:
5.1.2. http://bit.ly/
5.2. http:
5.2.1. http://bit.ly/9ds3L2
5.3. http:
5.3.1. http://bit.ly/aZ6W2U
5.4. http:
5.4.1. http://bit.ly/94ITeS
5.5. http:
5.5.1. http://bit.ly/cjfcrr
5.6. http:
5.6.1. http://bit.ly/9K8MJ8
6. Mozilla Firefox 3.6
6.1. Pros:
6.1.1. 1
6.1.1.1. Top rated security
6.1.2. 2
6.1.2.1. largely compatible with numerous addons and websites
6.2. Cons:
6.2.1. 1
6.2.1.1. Requires a large amount of resources
6.2.2. 2
6.2.2.1. Several Scripting issues
7. Google Chrome 7
7.1. Pros:
7.1.1. 1
7.1.1.1. Quick loading rate, with high quality and most compatible with HTML5
7.1.2. 2
7.1.2.1. Low resource use
7.2. Cons:
7.2.1. 1
7.2.1.1. slightly unstable, prone to crashes
7.2.2. 2
7.2.2.1. low addon support, low customization
8. Apple Safari
8.1. Pros:
8.1.1. Pleasant looking and user friendly
8.1.2. Fast searching/download rates with high quality browsing
8.2. Cons:
8.2.1. heavy resource consumption
8.2.2. mostly exclusive to Apple computers, the windows version has performance issues.
