
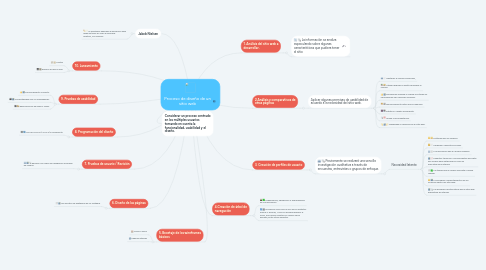
1. Jakob Nielsen
1.1. El diseñador dedicado al desarrollo web debe de tener en claro el principal objetivo, los usuarios.
2. Considerar un proceso centrado en los múltiples usuarios tomando en cuenta la funcionalidad, usabilidad y el diseño.
3. 8. Programación del diseño
3.1. Uso de HTML y/o CSS y/o movimiento
4. 5. Bocetaje de los wireframes básicos
4.1. Home o inicio
4.2. Páginas internas
5. 7. Pruebas de usuario / Revisión
5.1. Revisión con árbol de navegación y perfiles de usuario
6. 6. Diseño de las páginas
6.1. Los bocetos se digitalizan en un software
7. 9. Pruebas de usabilidad
7.1. Funcionamiento correcto
7.2. Compatibilidad con los navegadores
7.3. Reproducción de audio y video
8. 10. Lanzamiento
8.1. Costos
8.2. Espacio en disco duro
9. 4.Creación de árbol de navegación
9.1. Organización, agrupación y jerarquización de la información
9.2. Se explica como será el uso de los distintos menús o enlaces, cómo es posible regresar al inicio, que opción existe si el usuario se ha perdido, entre otros aspectos.
10. 1. Análisis del sitio web a desarrollar.
10.1. La información se analiza especulando sobre algunas características que pudiera tener el sitio
11. 2.Análisis y comparativos de otras páginas
11.1. Aplicar algunas premisas de usabilidad de acuerdo a la necesidad del sitio web.
11.1.1. Mantener al usuario informado,
11.1.2. Utilizar lenguaje y diseño familiares al usuario
11.1.3. Facilidad de navegar o realizar una tarea sin necesidad de ver mensajes forzosos
11.1.4. Reconocimiento antes que la memoria.
11.1.5. Estético y diseño minimalista.
11.1.6. Ayuda y documentación
11.1.7. Flexibilidad y eficiencia en el sitio web.
12. 3. Creación de perfiles de usuario
12.1. Previamente se realizará una sencilla investigación cualitativa a través de encuestas, entrevistas o grupos de enfoque.
12.1.1. Necesidad latente
12.1.1.1. Actitudes del los usuarios.
12.1.1.2. Lenguaje y aspectos sociales.
12.1.1.3. La información que el usuario requiere.
12.1.1.4. Aspectos técnicos y conocimientos por parte del usuario para determinar el nivel de dificultad de la interfaz.
12.1.1.5. Las tareas que el usuario necesita o quiere realizar.
12.1.1.6. Los posibles comportamientos de los usuarios dentro del sitio web.
12.1.1.7. Las posibles características que el sitio web presentará en interfaz.

