
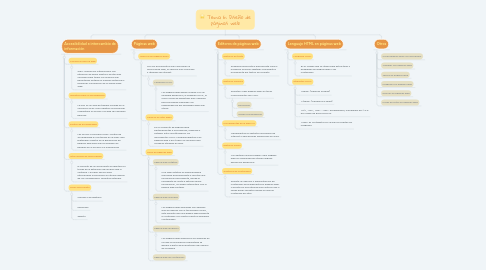
1. Páginas web
1.1. ¿Qué es una página web?
1.1.1. Son los documentos que conforman la World Wide Web, el servicio más conocido y utilizado de Internet
1.1.1.1. Lenguaje HTML
1.1.1.1.1. Las páginas web deben crearse con un lenguaje específico, el lenguaje HTML, el único modo de garantizar que cualquier persona pueda visualizar con independencia del navegador web que utilice
1.1.2. ¿Qué es un sitio web?
1.1.2.1. Es un conjunto de páginas web pertenecientes a una persona, empresa o entidad. Está constituida por los documentos HTML correspondientes a las páginas web y por todos los recursos que se hayan utilizado en ellas.
1.1.3. Tipos de páginas web
1.1.3.1. Página web estática
1.1.3.1.1. Una Web estática es aquella página enfocada principalmente a mostrar una información permanente, donde el navegante se limita a obtener dicha información, sin poder interactuar con la página web visitada.
1.1.3.2. Página web animada
1.1.3.2.1. Las páginas web animadas son aquellas que se realizan con la tecnología FLASH, ésta permite que una página web presente el contenido con ciertos efectos animados continuados.
1.1.3.3. Página web dinámica
1.1.3.3.1. Las páginas web dinámicas son aquellas en las que la información presentada se genera a partir de una petición del usuario de la página
1.1.3.4. Página web de contenidos
2. Accesibilidad e intercambio de información
2.1. Consorcio para la web
2.1.1. W3C: asociación internacional con intención de poner pautas y protocolos comunes para todos los usuarios que permitieran obtener el máximo potencial y favorecer la evolución de la World Wide Web
2.2. Iniciativa para la accesibilidad
2.2.1. La WAI es un área de trabajo incluida en el consorcio W3C cuyo objetivo es promover y garantizar el acceso a la web de cualquier persona
2.3. Pautas de accesibilidad
2.3.1. Las WCAG conocidas como ''Pautas de Accesibilidad al Contenido en la Web'' que pretenden orientar en la generación de páginas web para que se eliminen las barreras en el acceso a la información
2.4. Intercambio de información
2.4.1. El formato de un documento se identifica a través de la extensión del archivo que lo contiene. La mejor opción para intercambiar información es utilizar alguno de los considerados: formatos estándar
2.5. Tipos de formato
2.5.1. Cerrado o propietario
2.5.2. Publicado
2.5.3. Abierto
3. Editores de páginas web
3.1. Editores de texto
3.1.1. Programa informático que permite crear y modificar archivos digitales compuestos únicamente por textos sin formato
3.2. Editores visuales
3.2.1. Permiten crear páginas web sin tener conocimientos de HTML
3.2.1.1. KompoZer
3.2.1.2. Adobe Dreamweaver
3.3. Herramientas de la web 2.0
3.3.1. Herramientas en distintos servidores de Internet o aplicaciones específicas en línea.
3.4. Editores online
3.4.1. Los editores online pueden crear páginas web sin necesidad de utilizar ninguna aplicación específica.
3.5. Gestores de contenidos
3.5.1. Permite la creación y administración de contenidos principalmente en páginas web. Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio.
4. Otros
4.1. Crear páginas web con KompoZer
4.2. Trabajar con páginas web
4.3. Tablas en paginas web
4.4. Imágenes en páginas web
4.5. Enlaces en páginas web
4.6. Hojas de estilo en páginas web
5. Lenguaje HTML en páginas web
5.1. Lenguaje HTML
5.1.1. Es el código que se utiliza para estructurar y desplegar una página web y sus contenidos.
5.2. Etiquetas HTML
5.2.1. <head> (Abrimos el head)
5.2.2. </head> (Cerramos el head)
5.2.3. <h1>, <h2>, <h3>….<h6>: encabezados, numerados del 1 al 6 por orden de RELEVANCIA.
5.2.4. <img> es la etiqueta con la que se insertan las imágenes.
