
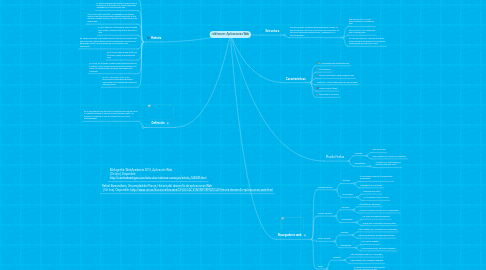
1. Historia
1.1. El primer lenguaje para el desarrollo de aplicación web fue Perl inventado por Larry Wall en 1987
1.2. El 1955 el programador Rasmus Lerdorf puso a disposición el lenguaje PHP donde realmente despegaron las aplicaciones web
1.3. Para el año 1995 Netscape , el navegador mas antiguo anuncio una nueva tecnología llamada JavaScript lo que permitio cambiar de forma dinamica el contenido de una pagina web
1.4. El 1997 apareció la plataforma Flash utilizada para añadir contenido interactivo para sitios web
1.5. En 1998 el sitio web "The Drudge Report" anuncio por primera vez una noticia en Internet antes que otros medios de comunicación generando a este como el medio de comunicación mas importante
1.6. En el mismo año Google desarrollo su primer motor de búsqueda en linea
1.7. En 2005, Un script de la página web puede ponerse en contacto con el servidor para almacenar/recuperar los datos sin necesidad de descargar una página web completa.
1.8. En 2011, se finalizó HTML5, que proporciona capacidades gráficas y multimedia sin necesidad de plugins del lado del cliente.
2. Definición
2.1. Es un tipo especial de aplicación cliente/servidor donde tanto el cliente(navegador) como el servidor(servidor web) y el protocolo mediante el cual se comunican HTTP están estandarizados
3. Bibliografia: WebAcademia 2013, Aplicación Web. [On line]. Disponible: http://centrodeartigos.com/articulos-noticias-consejos/article_143081.html
4. Rafael Barzanallana, Universidad de Murcia, Historia del desarrollo de aplicaciones Web . [On line]. Disponible: http://www.um.es/docencia/barzana/DIVULGACION/INFORMATICA/Historia-desarrollo-aplicaciones-web.html
5. Mozilla Firefox
5.1. Ventajas:
5.1.1. Gran velocidad
5.1.2. Gran cobertura y bloqueo de Malwares
5.2. Desventajas:
5.2.1. Mientras mas extensiones se instalen, mas lento será
6. Estructura
6.1. Las aplicaciones se dividen generalmente en niveles, la estructura más común es la aplicación de tres niveles los cuales se denominan presentación, la aplicación y el almacenamiento.
6.1.1. PRESENTACIÓN: La cual hace referencia al navegador web.
6.1.2. APLICACIÓN: Es el motor que usa contenido web
6.1.3. ALMACENAMIENTO: Trata de la base de datos donde se almacenara la información ingresada en los formularios web.
7. Caracteristicas
7.1. Compatibilidad multiplataforma
7.2. Actualización
7.3. Acceso inmediato y dese cualquier lugar
7.4. Menos requerimientos en hardware
7.5. Menos errores (bugs)
7.6. Seguridad en los datos
8. Navegadores web
8.1. Internet Explorer
8.1.1. Ventajas:
8.1.1.1. Un navegador gratuito y preinstalado en windows
8.1.1.2. Navegación por pestañas
8.1.2. Desventajas:
8.1.2.1. Regularmente lento
8.1.2.2. No es posible borrar la caché
8.2. Google Chrome
8.2.1. Ventajas:
8.2.1.1. Su interfaz es agradable
8.2.1.2. Consume menos recursos de la computadora
8.2.2. Desventajas:
8.2.2.1. No tiene marcadores dinámicos
8.2.2.2. Ocupa gran cantidad de memoria RAM
8.3. Opera Browser
8.3.1. Ventajas:
8.3.1.1. Mejor sistema de "recuperación de pestañas"
8.3.1.2. Opción de bloqueo de publicidad incluido
8.3.2. Desventajas:
8.3.2.1. Muy Pocos widgets
8.3.2.2. Pocas extensiones, sin mucha variedad
8.4. Safari
8.4.1. Ventajas:
8.4.1.1. Esta disponible para Mac y Windows
8.4.1.2. Tiene sistema de búsqueda integrado.
8.4.2. Desventajas:
8.4.2.1. No tiene una tienda de aplicaciones como son chrome y firefox.
8.4.2.2. No todos los sitios web están optimizados para el navegador.
