
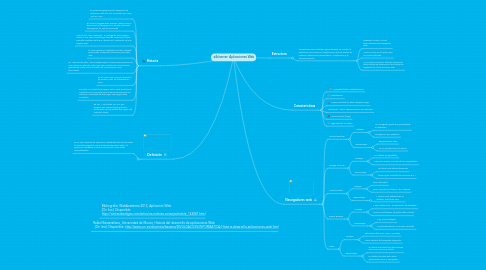
1. Definición
1.1. Es un tipo especial de aplicación cliente/servidor donde tanto el cliente(navegador) como el servidor(servidor web) y el protocolo mediante el cual se comunican HTTP están estandarizados
2. Historia
2.1. El primer lenguaje para el desarrollo de aplicación web fue Perl inventado por Larry Wall en 1987
2.2. El 1955 el programador Rasmus Lerdorf puso a disposición el lenguaje PHP donde realmente despegaron las aplicaciones web
2.3. Para el año 1995 Netscape , el navegador mas antiguo anuncio una nueva tecnología llamada JavaScript lo que permitio cambiar de forma dinamica el contenido de una pagina web
2.4. El 1997 apareció la plataforma Flash utilizada para añadir contenido interactivo para sitios web
2.5. En 1998 el sitio web "The Drudge Report" anuncio por primera vez una noticia en Internet antes que otros medios de comunicación generando a este como el medio de comunicación mas importante
2.6. En el mismo año Google desarrollo su primer motor de búsqueda en linea
2.7. En 2005, Un script de la página web puede ponerse en contacto con el servidor para almacenar/recuperar los datos sin necesidad de descargar una página web completa.
2.8. En 2011, se finalizó HTML5, que proporciona capacidades gráficas y multimedia sin necesidad de plugins del lado del cliente.
3. Bibliografia: WebAcademia 2013, Aplicación Web. [On line]. Disponible: http://centrodeartigos.com/articulos-noticias-consejos/article_143081.html
4. Rafael Barzanallana, Universidad de Murcia, Historia del desarrollo de aplicaciones Web . [On line]. Disponible: http://www.um.es/docencia/barzana/DIVULGACION/INFORMATICA/Historia-desarrollo-aplicaciones-web.html
5. Navegadores web
5.1. Internet Explorer
5.1.1. Ventajas:
5.1.1.1. Un navegador gratuito y preinstalado en windows
5.1.1.2. Navegación por pestañas
5.1.2. Desventajas:
5.1.2.1. Regularmente lento
5.1.2.2. No es posible borrar la caché
5.2. Google Chrome
5.2.1. Ventajas:
5.2.1.1. Su interfaz es agradable
5.2.1.2. Consume menos recursos de la computadora
5.2.2. Desventajas:
5.2.2.1. No tiene marcadores dinámicos
5.2.2.2. Ocupa gran cantidad de memoria RAM
5.3. Mozilla Firefox
5.3.1. Ventajas:
5.3.1.1. Gran velocidad
5.3.1.2. Gran cobertura y bloqueo de Malwares
5.3.2. Desventajas:
5.3.2.1. Mientras mas extensiones se instalen, mas lento será
5.4. Opera Browser
5.4.1. Ventajas:
5.4.1.1. Mejor sistema de "recuperación de pestañas"
5.4.1.2. Opción de bloqueo de publicidad incluido
5.4.2. Desventajas:
5.4.2.1. Muy Pocos widgets
5.4.2.2. Pocas extensiones, sin mucha variedad
5.5. Safari
5.5.1. Ventajas:
5.5.1.1. Esta disponible para Mac y Windows
5.5.1.2. Tiene sistema de búsqueda integrado.
5.5.2. Desventajas:
5.5.2.1. No tiene una tienda de aplicaciones como son chrome y firefox.
5.5.2.2. No todos los sitios web están optimizados para el navegador.
6. Caracteristicas
6.1. Compatibilidad multiplataforma
6.2. Actualización
6.3. Acceso inmediato y dese cualquier lugar
6.4. Menos requerimientos en hardware
6.5. Menos errores (bugs)
6.6. Seguridad en los datos
7. Estructura
7.1. Las aplicaciones se dividen generalmente en niveles, la estructura más común es la aplicación de tres niveles los cuales se denominan presentación, la aplicación y el almacenamiento.
7.1.1. PRESENTACIÓN: La cual hace referencia al navegador web.
7.1.2. APLICACIÓN: Es el motor que usa contenido web
7.1.3. ALMACENAMIENTO: Trata de la base de datos donde se almacenara la información ingresada en los formularios web.
