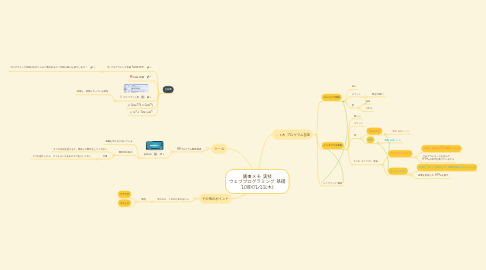
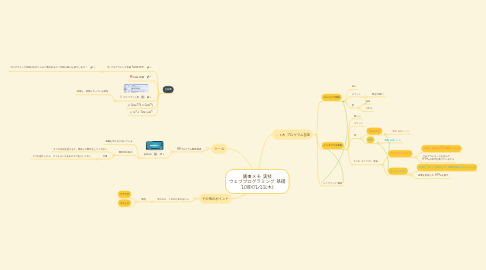
議事メモ 実技 ウェブプログラミング 基礎 2018/02/22(木)
山中一司 yamanakapomにより


1. 豆知識
1.1. プログラミング言語 300個 時代
1.1.1. プログラミング言語はなぜこんなに数があるの?言語の違いを紹介します!
1.2. rand 関数
1.3. ヴァリアント型
1.3.1. 紙幣も、貨幣も入っている財布
1.4. Quantity is Quality
1.5. Set a Time Limit
2. ツール
2.1. PHPプログラム開発環境
2.1.1. paiza.io
2.1.1.1. 基礎を学ぶのに向いている
2.1.1.2. 無料版の弱点
2.1.1.2.1. タブの名前を変えると、意図した動作をしてくれない
2.1.1.2.2. 対策
3. その他のポイント
3.1. 学ぶのに、これだけあればいい
3.1.1. 環境
3.1.1.1. ブラウザ
3.1.1.2. エディタ
4. 2大 プログラム言語
4.1. コンパイラ言語
4.1.1. 古い
4.1.2. メリット
4.1.2.1. 動きが軽い
4.1.3. 例
4.1.3.1. java
4.1.3.2. コボル
4.2. インタプリタ言語
4.2.1. 新しい
4.2.2. メリット
4.2.3. 例
4.2.3.1. JavaScript
4.2.3.1.1. 動的 webページ
4.2.3.2. ‘PHP
4.2.3.2.1. 静的 webページ
4.2.4. 2つの スクリプト 体系
4.2.4.1. クライアントサイド
4.2.4.1.1. つまり、あなたのPCが実行している
4.2.4.1.2. プログラムコードを含んだ HTMLの命令を受けているから
4.2.4.2. サーバーサイド
4.2.4.2.1. つまり、サーバで実行した、結果を見せてもらっている
4.2.4.2.2. 結果を反映した HTMLを表示
