
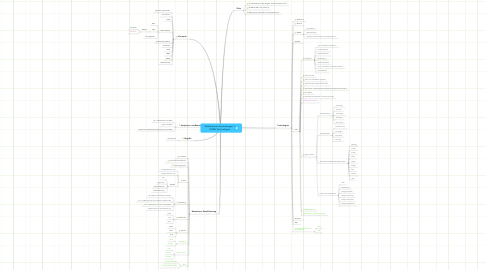
1. Konzepte
1.1. Hypertext/ Hypermedia
1.2. Client-Server
1.3. AJAX
1.4. Barrierefreiheit
1.4.1. BITV
1.4.2. WAI
1.4.2.1. WCAG
1.4.2.1.1. Prinzipien
1.4.2.1.2. Richtlinien
1.4.3. Grundgedanke
1.5. Semantisches Markup
1.6. Box-Model
1.7. DOM
1.8. MIME
1.9. WWW
1.10. Referenzierung
2. Analysieren und Bewerten
2.1. Vor- und Nachteile von NBA's
2.2. Typen von NBA's
2.3. Kriterien zur Klassifizierung und Bewertung von NBA's
3. Begriffe
3.1. Siehe Glossar
4. Basiswissen/ Sensibilisierung
4.1. Protokolle
4.1.1. HTTP
4.1.1.1. Statusmeldungen (Hauptgruppen)
4.1.2. FTP
4.1.3. Telnet
4.2. Informationsarchitekturen
4.2.1. Heterarchie
4.2.2. Hierarchie
4.2.3. Netzstruktur
4.3. Ordnungssysteme
4.3.1. alfabetisch
4.3.2. typologisch
4.3.3. chronologisch
4.3.4. örtlich
4.3.5. intuitiv
4.3.6. numerisch
4.3.7. farblich
4.4. SEO
4.4.1. Onpage Optimierung
4.4.1.1. Maßnahmen kennen
4.4.1.1.1. lesbare URLs
4.4.1.1.2. valider semantischer Code
4.4.1.1.3. gutes Code/Content Verhältnis
4.4.1.1.4. URL ohne Query String
4.4.1.1.5. Suchworte in Domain, URL, Title, Description, H1 und Content
4.4.1.1.6. Hohe Suchwortdichte
4.4.1.1.7. gute Binnenverlinkung
4.4.1.1.8. alte Domain
4.4.1.1.9. viel Content zum Suchraum
4.4.1.1.10. aktueller Content
4.4.1.1.11. einzigartigen Content anbieten
4.4.1.1.12. kurze Ladezeiten
4.4.1.2. Tools
4.4.1.2.1. SeqoQuake
4.4.1.2.2. Google Keywordtool
4.4.1.2.3. Validator
4.4.1.2.4. lynx
4.4.1.2.5. Webmaster Tools
4.4.2. Offpage Optimierung
4.4.2.1. Idee kennen
4.4.2.2. Tools
4.4.2.2.1. OpenLinkGraph
4.4.2.2.2. Branchen- und Empfehlungscenter
4.4.2.2.3. Google Maps
4.4.3. Begriffe
4.4.3.1. Visit
4.4.3.2. Page View
4.4.3.3. Keyword Density
4.4.3.4. Binnenverlinkung
4.5. Gestaltung
4.5.1. Grundfragen des Navigationsdesign
4.5.2. Vor- und Nachteile der verschiedenen Grafikformate
4.5.3. Vor- und Nachteile von Flash, Java-Applets
4.5.4. Möglichkeiten der Schriftdarstellung
4.6. Bildformate
4.6.1. PNG
4.6.2. Gif
4.6.3. jpeg
4.7. Dienste
4.7.1. WWW
4.7.2. E-Mail
4.7.3. DNS
4.8. Debugging
4.8.1. Yslow
4.8.2. Firebug
4.9. Social Content
4.9.1. Likes
4.9.2. Shares
4.9.3. Reviews
4.10. Skills
4.10.1. Syntax formatieren
4.10.2. Dokumentationen lesen
5. Ziele
5.1. grundsätzliche Konzepte, Begriffe und Technologien kennen
5.2. XHTML/HTML5, CSS, Javascript
5.3. NBA's planen, entwickeln und bewerten können
6. Technologien
6.1. Webserver
6.2. Browser
6.3. WWW
6.3.1. Grundsäulen
6.3.2. Besonderheiten
6.3.3. Wichtige Persönlichkeiten und Organisationen
6.4. (X)HTML
6.4.1. Grundstruktur
6.4.2. XHTML/HTML5
6.4.2.1. Unterschiede kennen
6.4.2.2. Anwendungsmöglichkeiten einschätzen können
6.4.2.3. Vor- und Nachteile einschätzen können
6.4.3. Element/ Attribut
6.4.3.1. xhtml
6.4.3.1.1. head
6.4.3.1.2. body
6.4.3.2. html5
6.4.3.2.1. article, section, header, footer, nav
6.4.3.2.2. figure, figcaption
6.4.3.2.3. time
6.4.3.2.4. input
6.4.3.2.5. Video
6.4.3.2.6. Sound
6.4.4. Block-Level/ Inline-Level
6.4.5. XHTML validieren und Validator Anmerkungen umsetzen
6.5. CSS
6.5.1. Selektoren
6.5.1.1. Typ- oder Element-Selektoren
6.5.1.2. Universalselektor
6.5.1.3. Klassenselektoren
6.5.1.4. ID-Selektoren
6.5.1.5. Attributselektoren
6.5.1.6. Kind-, Geschwister-, Nachfahrenselektor
6.5.1.7. Pseudoklassen
6.5.2. Was kann CSS
6.5.3. Wie ist ein CSS Befehl aufgebaut
6.5.4. Wie kann CSS eingebunden werden
6.5.5. Wie können medienspezifische Stylesheets eingebunden werden?
6.5.6. Box-Model
6.5.7. Was bedeutet Spezifität im Kontext von CSS?
6.5.8. Conditional Comments
6.5.9. Eigenschaften
6.5.9.1. Schriftgestaltung
6.5.9.1.1. font-family
6.5.9.1.2. font-size
6.5.9.1.3. font-weight
6.5.9.1.4. font-style
6.5.9.1.5. font-variant
6.5.9.2. Texteigenschaft
6.5.9.2.1. text-decoration
6.5.9.2.2. line-height
6.5.9.2.3. text-indent
6.5.9.2.4. text-align
6.5.9.3. Abstände und Darstellungseigenschaften
6.5.9.3.1. padding
6.5.9.3.2. margin
6.5.9.3.3. border
6.5.9.3.4. width
6.5.9.3.5. height
6.5.9.3.6. display
6.5.9.3.7. float
6.5.9.3.8. position
6.5.9.3.9. clear
6.5.9.4. Farben und Hintergründe
6.5.9.4.1. color
6.5.9.4.2. border-color
6.5.9.4.3. background-color
6.5.9.4.4. background-image
6.5.9.4.5. background-repeat
6.5.9.4.6. background-position
6.5.10. CSS-Markupsprache
6.5.11. Media Queries - Responsive Design
6.6. Javascript
6.6.1. Was kann Javascript
6.6.2. Chancen und Risiken beim Einsatz von Javascript
6.6.3. Wie und wo kann Javascript eingebunden werden
6.6.4. einfache Ein- und Ausgaben
6.6.4.1. alert
6.6.4.2. confirm
6.6.4.3. prompt
6.6.5. Event-Handler
6.6.5.1. onclick
6.6.5.2. ondblckick
6.6.5.3. onmouseover
6.6.5.4. onblur
6.6.5.5. onfocus
6.6.5.6. onchange
6.6.5.7. onsubmit
6.6.6. grundlegende Sprachelemente
6.6.6.1. for-Schleifen
6.6.6.2. if-then-else Abfragen
6.6.6.3. Funktionen
6.6.6.4. Werteübergabe
6.6.6.5. Verwendung von this
6.6.7. grundlegende Objekte, Eigenschaften und Methoden
6.6.7.1. className
6.6.7.2. getElementById
6.6.7.3. getElementsByTagName
6.6.7.4. getElementsByName
6.6.7.5. parentNode
6.6.7.6. value
6.6.7.7. length
6.6.7.8. etc.
6.6.8. JS Frameworks
6.6.8.1. Was sind Frameworks
6.6.8.2. Vor- und Nachteile
6.6.8.3. Beispiele
6.6.8.4. jQuery
6.6.8.5. Prototype
6.6.8.6. script.aculo.us
6.6.8.7. Backbone.js
6.6.8.8. Coffeescript
6.6.9. testen/validierung
6.6.9.1. jasmin
6.6.9.2. chaijs (http://chaijs.com)
6.6.9.3. mocha (http://visionmedia.github.com/mocha/)
6.7. XML
6.7.1. Wohlgeformtheit
6.7.2. Validität
6.7.3. DTD
6.7.3.1. eigene kleine DTD's erstellen können
6.7.3.2. Auf Datenstrukturen anwenden können
6.7.3.3. über XHTML abbilden können
6.8. Serverseitige Programmier- Skriptsprachen
6.8.1. Ruby
6.8.2. PHP
