
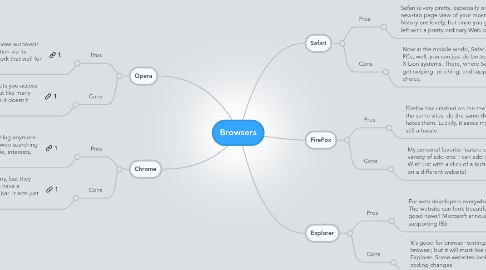
1. Opera
1.1. Pros
1.1.1. Opera like most of the other Web browsers, includes automatic bookmarks, passwords, and settings synchronization via its Opera Link cloud. It sounds great, but it didn’t work that well for me
1.2. Cons
1.2.1. On top of that it includes Speed Dial, a page that lets you access live Web pages and widgets. That sounds good, but like many similar schemes I’ve seen over the years, in practice it doesn’t work that well.
2. Chrome
2.1. Pros
2.1.1. With a Google browser you can’t hide anything anymore. (For me, this isn't a bad thing. It makes my web searching easier and quicker because it knows my style, interests, etc.)
2.2. Cons
2.2.1. Google Chrome has several cool add-ons, but they don't clutter up your tool bar. They also have a "Developer Tools" section in the menu bar. It acts just like Firebug
3. Safari
3.1. Pros
3.1.1. Safari is very pretty, especially on Mac OS X Lion. The Top Sites’ new-tab page view of your most-visited sites and Cover Flow history are lovely, but once you get past its pretty looks you’re left with a pretty ordinary Web browser.
3.2. Cons
3.2.1. Now in the mobile world, Safari is the best Web browser around. But, on PCs, well, you can just do better. The one possible extension is on Mac OS X Lion systems. There, where Safari can be displayed in full screen and you get swiping, pinching, and tapping gestures support, Safari is a worthwhile choice.
4. FireFox
4.1. Pros
4.1.1. Firefox has crashed on me the most out of every browser. I go to the same sites, do the same things, and for some reason, Firefox hates them. Luckily, it saves my tabs when it crashes, but it is still a hassle.
4.2. Cons
4.2.1. My personal favorite feature of Firefox is the wide variety of add-ons. I can add items to my Amazon Wish List with a click of a button (even if the item is on a different website)
5. Explorer
5.1. Pros
5.1.1. For web developers everywhere, IE6 has always been an issue. The website can look beautiful in every browser except IE6. The good news? Microsoft announced in DATE they will no longer be supporting IE6
5.2. Cons
5.2.1. It's good for browser testing. It may look good on every browser, but it will most likely look different in Internet Explorer. Some websites look okay and won't need any coding changes.
