
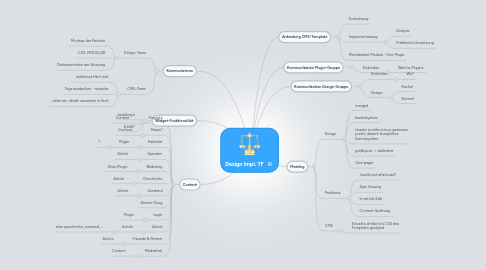
1. Widget-Funktionalität
1.1. JavaScript
1.2. AJAX?
2. Content
2.1. Projekte
2.1.1. Content
2.2. News?
2.2.1. Content
2.3. Kalender
2.3.1. Plugin
2.3.1.1. ?
2.4. Spenden
2.4.1. Article
2.5. Webshop
2.5.1. Shop Plugin
2.6. Geschichte
2.6.1. Article
2.7. Vorstand
2.7.1. Article
2.8. Alumni-Zeug
2.9. Login
2.9.1. Plugin
2.10. About
2.10.1. Article
2.10.1.1. eher geschichte, vorstand, ...
2.11. Freunde & Partner
2.11.1. Article
2.12. Mediathek
2.12.1. Content
3. Kommunizieren
3.1. Design-Team
3.1.1. Mockup der Kacheln
3.1.2. CSS: MODULAR
3.1.3. Dokumentation der Nutzung
3.2. CMS-Team
3.2.1. einfaches Html dok
3.2.2. Tags ausdecken - modular
3.2.3. slider etc. direkt umsetzen in html
4. Anbindung CMS-Template
4.1. Evaluierung
4.2. Implementierung
4.2.1. Analyse
4.2.2. Praktische Umsetzung
4.3. Machbarkeit Module - One-Pager
5. Kommunikation Plugin-Gruppe
5.1. Einbinden
5.1.1. Welche Plugins
6. Kommunikation Design-Gruppe
6.1. Einbinden
6.1.1. Wo?
6.2. Design
6.2.1. Kachel
6.2.2. Normal
7. Meeting
7.1. Design
7.1.1. merged
7.1.2. kachelsystem
7.1.3. header scrollen bis zu gewissen punkt, danach komplettes Kachelsystem
7.1.4. gridlayout -> skalierbar
7.1.5. One-pager
7.2. Probleme
7.2.1. JavaScript afterLoad?
7.2.2. Ajax Viewing
7.2.3. In-article Edit
7.2.4. Content-Spaltung
7.3. CMS
7.3.1. Einzelne Artikel mit CSS des Templates gestyled

