
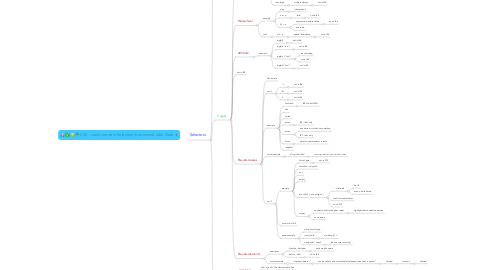
1. Selectors
1.1. h1 {...}
1.1.1. selectors allow you to choose on which elements to work
1.1.2. h1 - selector
1.1.3. {..} - declaration block
1.2. 5 types
1.2.1. Specific
1.2.1.1. example
1.2.1.1.1. p
1.2.1.1.2. p.large
1.2.1.1.3. #nav
1.2.1.1.4. *
1.2.1.1.5. intro.large
1.2.2. Hierarchical
1.2.2.1. example
1.2.2.1.1. div p
1.2.2.1.2. div > p
1.2.2.1.3. h1 + p
1.2.2.2. css 3
1.2.2.2.1. div ~ p
1.2.3. Attribute
1.2.3.1. example
1.2.3.1.1. img[alt]
1.2.3.1.2. img[alt="foo"]
1.2.3.1.3. img[alt~="foo"]
1.2.3.1.4. img[alt|="foo"]
1.2.4. not in IE8
1.2.5. Pseudo-classes
1.2.5.1. like a state
1.2.5.2. css 3
1.2.5.2.1. ^=
1.2.5.2.2. $=
1.2.5.2.3. *=
1.2.5.3. example
1.2.5.3.1. :first-child
1.2.5.3.2. :link
1.2.5.3.3. :visited
1.2.5.3.4. :hover
1.2.5.3.5. :active
1.2.5.3.6. :focus
1.2.5.3.7. :lang(foo)
1.2.5.4. actual example
1.2.5.4.1. div>p:first-child
1.2.5.5. css 3
1.2.5.5.1. example
1.2.5.5.2. non work in IE<9
1.2.5.5.3. actual example
1.2.6. Pseudo-elements
1.2.6.1. examples
1.2.6.1.1. :first-line, :first-letter
1.2.6.1.2. :before, :after
1.2.6.2. actual example
1.2.6.2.1. li.optional:before
1.3. Specifity
1.3.1. meaning
1.3.1.1. how "specific" the elements definition
1.3.1.2. you can understand the rules order by logic
1.3.2. law
1.3.2.1. later rules trump earlier rules if their of the same specifity
1.3.2.1.1. see spec
1.3.3. rules of specifity (in this order)
1.3.3.1. style
1.3.3.2. id's
1.3.3.3. attributes, classes, peseudo-classes
1.3.3.4. elements, pseudo-classes
1.3.4. this is translates to number prefixes, in order for the browser to process
1.3.5. Firebug & chrome debugger presents the specifity
