
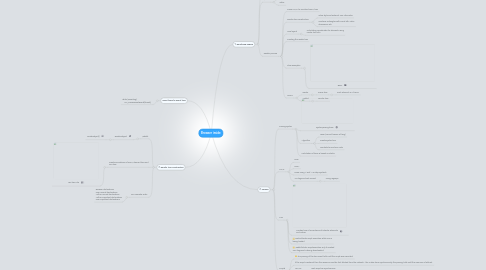
1. 3. Render tree construction
1.1. Webkit
1.1.1. RenderObject
1.1.1.1. createObject()
1.2. Create accordance of DOM element tree and CSS tree
1.2.1. Use tree rule
1.3. CSS cascade order
1.3.1. Browser declarations User normal declarations Author normal declarations Author important declarations User important declarations
2. Main thread is event loop
2.1. while (!mExiting) NS_ProcessNextEvent(thread);
3. 1. Rendering engine
3.1. Gecko
3.1.1. Firefox
3.2. Webkit
3.2.1. Chrome
3.2.2. Safari
3.3. Render process
3.3.1. Parse HTML to construct DOM tree
3.3.2. Render tree construction
3.3.2.1. Inline style and external CSS informatio
3.3.2.2. Contains rectangles with visual attr: color, dimensions etc
3.3.3. Tree layout
3.3.3.1. Calculating coordinates for elements using render tree info
3.3.4. Painting the render tree
3.3.5. Flow examples
3.3.5.1. Basic
3.3.6. Terms
3.3.6.1. Gecko
3.3.6.1.1. Frame tree
3.3.6.2. Webkit
3.3.6.2.1. Render tree
4. 2. Parsing
4.1. Parsing syntax
4.1.1. Syntax parsing trees
4.1.2. Algorithm
4.1.2.1. Lexer (correct lexems of lang)
4.1.2.2. Create syntax tree
4.1.2.3. Translate to machine code
4.1.3. Calculation of trees is based on stacks
4.2. HTML
4.2.1. DTD
4.2.2. DOM
4.2.3. Parse using < and > as stop symbols
4.2.4. Are tags and vals correct
4.2.4.1. Using regexps
4.3. CSS
4.3.1. Creates tree of accordance of selector elements and values
4.3.2. Gecko blocks script execution while CSS is being loaded
4.3.3. Webkit blocks scriptexecution only if needed CSS fragment is being downloaded
4.4. Scripts
4.4.1. The parsing of the document halts until the script was executed.
4.4.2. If the script is external then the resource must be first fetched from the network - this is also done synchronously, the parsing halts until the resource is fetched.
4.4.3. HTML5
4.4.3.1. mark script as asynchronous
4.4.4. Webkit and Gecko scan the document while running the script and find other resoucres which need data load
