
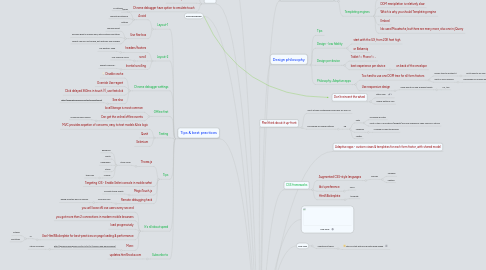
1. Touch
1.1. Fingers != mouse
1.1.1. design for multi-touch
1.2. touchstart, touchend
1.3. Chrome debugger have option to emulate touch
1.3.1. in Settings
2. State of the mobile wen
2.1. 1
2.1.1. Wind_
2.1.1.1. Thin White, frothy with wind symptoms
2.2. 2
2.2.1. mian missing features
2.2.1.1. WebGL
2.2.1.2. Camera API
2.2.1.2.1. Web RTC
2.2.1.3. IndexedDB
2.2.1.4. Web Audio
2.3. 3
2.3.1. Web as a unified platform
2.3.2. Native is a moving target
2.3.2.1. iOS, Android, WP7, &c
2.3.3. some surveys report users prefer web apps over native
2.3.4. Native pushes the boundary - encouraging using API's closer to the metal
2.3.4.1. HTML5 API gradually exposing more
2.3.4.2. PhoneGap &c exposes these API's too
2.3.5. Standardized web moves more slowly, but catching up
2.4. 4
2.4.1. Largly data-driven apps
2.4.1.1. app.ft.com
2.4.1.2. workflowy.com
2.4.1.3. mobile.twitter.com
2.4.1.3.1. the mobile web version is always few stops more powerful, native takes more time to catch up with API's
2.4.2. mobile web is ready for apps
2.4.3. with mobile apps, you have app per location, which is appropriate for web
2.5. 5
2.5.1. mobile twitter
2.5.2. foodspotting
3. Tips & best practices
3.1. Layout-1
3.1.1. Avoid:
3.1.1.1. tables
3.1.1.2. absolute positioning
3.1.1.3. Untitled
3.1.2. Use flex-box
3.1.2.1. like grid layout
3.1.2.2. will work great in mobile apps, with multiple orientation
3.1.2.3. caveat: new API just landed, but relatively few changes
3.2. Layout-2
3.2.1. headers/footers
3.2.1.1. Use position: fixed
3.2.2. scroll
3.2.2.1. Use overflow: scroll
3.2.3. Inertial scrolling
3.2.3.1. webkit-overflow...
3.3. Chrome debugger settings
3.3.1. Disable cache
3.3.2. Override User-agent
3.3.3. Click delayed 360ms in touch (!), use fastclick
3.3.4. See also
3.3.4.1. http://www.html5rocks.com/en/mobile/touch/
3.4. Offline first
3.4.1. localStorage is most common
3.4.2. Can get the online/offline events
3.4.2.1. Modernizr has a polyfill
3.5. Testing
3.5.1. MVC provides sepation of concerns, easy to test models & biz logic
3.5.2. Qunit
3.5.3. Selenium
3.6. Tips
3.6.1. Thorax.js
3.6.1.1. Stack using
3.6.1.1.1. Backbone
3.6.1.1.2. Zepto
3.6.1.1.3. Handlebars
3.6.1.1.4. Stylus
3.6.1.1.5. Lumber
3.6.2. Targeting iOS - Enable Safari console in mobile safari
3.6.3. MagicTouch.js
3.6.3.1. Simulate touch events
3.6.4. Remote debugging hack
3.6.4.1. jsconsole.com
3.6.4.1.1. debug remotely 95% of devices
3.7. It's all about speed
3.7.1. you will loose x% ose users every second
3.7.2. you got more than 2 connections in modern mobile browsers
3.7.3. load progressively
3.7.4. Use Html5Boilerplate for best-practices on page loading & performance
3.7.4.1. or
3.7.4.1.1. Initializr
3.7.4.1.2. Bootstrap
3.7.5. More:
3.7.5.1. http://greenido.wordpress.com/2012/01/01/mobile-web-performance/
3.7.5.1.1. Steven Saunders
3.8. Subscribe to
3.8.1. updates.html5rocks.com
4. Resources
5. alsdfjflbjlbjgblgjb
6. See slides in
6.1. http://ido-green.appspot.com/html5-training-day/mobile-web-app/index.html#30
7. Don't reinvent the wheel
7.1. pttrns.com
7.2. mobile-patterns.com
8. Plan/think about it up-front
8.1. don't let web & enterprise be excuses for poor UX
8.2. be inspired by mobile patterns
8.2.1. eg
8.2.1.1. Path
8.2.1.1.1. no header & footer
8.2.1.1.2. most of the UI innovations (widgets) are now available as open-source in GitHub
8.2.1.2. Flipboard
8.2.1.2.1. ui based on Web technology
8.2.1.3. Twitter
9. Adaptive apps - custom views & templates for each form factor, with shared model
10. CSS frameworks
10.1. Augmented CSS-style languages
10.1.1. provide
10.1.1.1. variables
10.1.1.2. nesting
10.2. Ido's preference
10.2.1. SASS
10.3. Html5Boilerplate
10.3.1. template
11. Design philosophy
11.1. Tips
11.2. Design - low fidelity
11.2.1. start with the UX, from 20K feet high
11.2.2. or Balsamiq
11.3. Design per device
11.3.1. Tablet != Phone != ..
11.3.2. best experience per device
11.3.2.1. on back of the envelope
11.4. Philosophy: Adaptive apps
11.4.1. Too hard to use one DOM tree for all form factors
11.4.1.1. jQuery tries to abstract it
11.4.1.1.1. but it grew to be very large
11.4.1.2. zepto is more minimal
11.4.1.2.1. prefereable for mobile apps
11.4.2. Use responsive design
11.4.2.1. same layout for iPad & galaxy tablets
11.4.2.1.1. 4:3, 16:9
12. How to build mobile web app
12.1. MVC frameworks
12.1.1. pattern for separating concerns
12.1.2. most popular frameworks
12.1.2.1. Ember
12.1.2.1.1. many battaries
12.1.2.1.2. opinionated, but by great minds
12.1.2.2. Backbone
12.1.2.2.1. thin & simple
12.1.2.2.2. extend with whatever batteries
12.2. Templating engines
12.2.1. Complex apps require complex DOM
12.2.2. DOM manipilation is relatively slow
12.2.3. Which is why you should Templating engine
12.2.4. Embed
12.2.5. Ido used Moustache, but there are many more, also one in jQuery
13. New node
13.1. inheritance/mixins
13.1.1. lets you start with much faster page speed
14. New node
15. chiwi
16. fdf
16.1. ijdf
16.1.1. sdngkns
