
1. 好奇心をくすぐる
2. 参考サイトなどを載せる
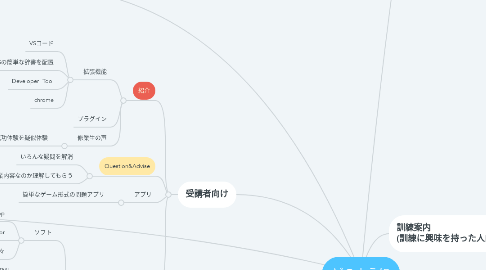
3. 受講者向け
3.1. 紹介
3.1.1. 拡張機能
3.1.1.1. VSコード
3.1.1.2. HTML,CSSの簡単な辞書を配置
3.1.1.3. Developer Tool
3.1.1.4. chrome
3.1.2. プラグイン
3.1.3. 修業生の声
3.1.3.1. でモチベーションの保ち方や成功体験を疑似体験
3.2. Question&Advise
3.2.1. いろんな疑問を解消
3.2.2. どういう授業内容なのか理解してもらう
3.2.2.1. 卒業生の声を載せてわからない人から少し知識のある人まで幅広い人
3.3. アプリ
3.3.1. 簡単なゲーム形式の問題アプリ
3.4. 深く知りたい人向けページ
3.4.1. ソフト
3.4.1.1. Photoshop
3.4.1.2. illustrator
3.4.1.3. 諸々
3.4.2. 言語
3.4.2.1. HTML
3.4.2.2. CSS
3.4.2.3. JavaScript・jQuery
3.4.2.4. java
3.4.2.5. SQL
4. 自分で作る制作過程
4.1. ポートフォリオ制作
4.2. Facebookカバー制作
4.3. 最終チーム制作
5. 訓練案内 (訓練に興味を持った人向け)
5.1. サイト内検索
5.2. WEBシステム開発実践科とは?
5.3. 新着情報
5.3.1. 説明会案内
5.3.2. コース募集
5.3.3. 求人情報
5.3.4. NEWS (どこをUPしたかの更新の内容)
5.4. 事前情報
5.4.1. 学習内容
5.4.1.1. どの様に学べるのか? 詳しく説明する
5.4.1.2. プログラミングの魅力を講師や卒業生が説明 (インタビュー記事を更新できたら面白いかも)
5.4.1.3. 言語の説明
5.4.1.4. illustrator
5.4.1.5. Photoshop
5.4.1.6. WEBシステム技術以外で得られるもの
5.4.1.6.1. プレゼン能力
5.4.1.7. 先生や授業内容(コードなど)の説明 (雰囲気や内容に触れてもらう事で受講したくなってもらう)
5.4.2. スキル
5.4.2.1. タイピングレベル
5.4.2.1.1. 寿司打で5000円コース クリアを目標に練習
5.4.3. スケジュールプランの案内
5.4.4. 交通機関
5.4.4.1. 汽車
5.4.4.2. バス
5.4.4.3. 車
5.4.4.3.1. 駐車場
5.4.4.4. 自転車
5.4.4.4.1. 駐輪場
5.4.4.5. アクセスなど
5.4.4.6. 学割
5.5. QLIPの説明
5.5.1. 校舎の説明
5.6. 受講までの準備
5.6.1. 制作環境
5.6.1.1. 検討からハローワーク 試験内容は伏せる)⇒テクノ⇒説明会など⇒準備⇒入校後の授業スケジュール
5.6.1.2. 家に学習(制作)環境はあったほうがいい
5.6.1.2.1. デスクトップ
5.6.1.2.2. ノートパソコン
5.6.1.2.3. 購入の基準
5.6.1.3. 家に学習環境がない場合はどのような不便があるか
5.6.2. 導入検討した方がよい環境(アプリ等)
5.6.2.1. adobe
5.6.2.1.1. Photoshop(有料)
5.6.2.1.2. illustrator(有料)
5.6.2.1.3. XD(無料ただし要アカウントの取得)
5.7. 訓練での過去の実績・成果
5.7.1. ギャラリー
5.7.1.1. 卒業生、在学生の入賞歴、作品
5.8. 適正診断
5.8.1. まったくWEB関連に前知識がない人に対しても ゆるーい道筋を示してあげる
5.8.2. WEB系でもどのような職種があるか、どんな仕事なのか伝える
5.9. リンク
5.9.1. Twitter
5.9.2. Facebook
5.9.3. QLIPホームページ

