
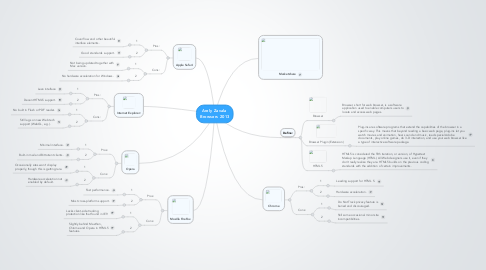
1. Opera
1.1. Pros:
1.1.1. 1
1.1.1.1. Minimal interface.
1.1.2. 2
1.1.2.1. Built-in mail and Bittorrent clients.
1.2. Cons:
1.2.1. 1
1.2.1.1. Occasionally sites won't display properly, though this is getting rare.
1.2.2. 2
1.2.2.1. Hardware acceleration not enabled by default.
2. Mozilla FireFox
2.1. Pros:
2.1.1. 1
2.1.1.1. Fast performance.
2.1.2. 2
2.1.2.1. Most cross-platform support.
2.2. Cons:
2.2.1. 1
2.2.1.1. Lacks client-side tracking protection like that found in IE9.
2.2.2. 2
2.2.2.1. Slightly behind Maxthon, Chrome and Opera in HTML5 features.
3. Internet Explorer:
3.1. Pros:
3.1.1. 1
3.1.1.1. Lean interface
3.1.2. 2
3.1.2.1. Decent HTML5 support.
3.2. Cons:
3.2.1. 1
3.2.1.1. No built in Flash or PDF reader.
3.2.2. 2
3.2.2.1. Still lags on new Web tech support (WebGL, e.g.).
4. Apple Safari:
4.1. Pros:
4.1.1. 1
4.1.1.1. Cover flow and other beautiful interface elements.
4.1.2. 2
4.1.2.1. Good standards support.
4.2. Cons:
4.2.1. 1
4.2.1.1. Not being updated together with Mac version.
4.2.2. 2
4.2.2.1. No hardware acceleration for Windows.
5. Define:
5.1. Browser
5.1.1. Browser, short for web browser, is a software application used to enable computers users to locate and access web pages.
5.2. Browser Plugin (Extension)
5.2.1. Plug-ins are software programs that extend the capabilities of the browser in a specific way. This means that beyond reading a basic web page, plug-ins let you watch movies and animation, hear sound and music, read special Adobe documents, play online games, do 3-D interaction, and use your web browser like a type of interactive software package.
5.3. HTML 5
5.3.1. HTML5 is considered the fifth iteration, or version, of Hypertext Markup Language (HTML). All Web designers use it, even if they don’t really realize they are. HTML5 builds on the previous coding standards with the addition of certain improvements.
6. Chrome
6.1. Pros:
6.1.1. 1
6.1.1.1. Leading support for HTML 5.
6.1.2. 2
6.1.2.1. Hardware acceleration.
6.2. Cons:
6.2.1. 1
6.2.1.1. Do Not Track privacy feature is buried and discouraged.
6.2.2. 2
6.2.2.1. Still some occasional minor site incompatibilities.
