
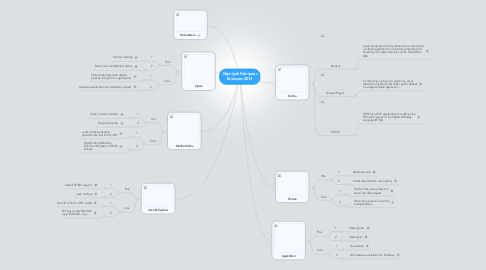
1. Internet Explorer
1.1. Pros
1.1.1. 1
1.1.1.1. Decent HTML5 support.
1.1.2. 2
1.1.2.1. Lean interface
1.2. cons
1.2.1. 1
1.2.1.1. No built in Flash or PDF reader
1.2.2. 2
1.2.2.1. Still lags on new Web tech support (WebGL, e.g.)
2. Mozilla Firefox
2.1. Pros
2.1.1. 1
2.1.1.1. Clean, minimal interface.
2.1.2. 2
2.1.2.1. Fast performance.
2.2. Cons
2.2.1. 1
2.2.1.1. Lacks client-side tracking protection like that found in IE9
2.2.2. 2
2.2.2.1. Slightly behind Maxthon, Chrome and Opera in HTML5 features.
3. Opera
3.1. Pros
3.1.1. 1
3.1.1.1. Minimal interface
3.1.2. 2
3.1.2.1. Built-in mail and Bittorrent clients.
3.2. Cons
3.2.1. 1
3.2.1.1. Occasionally sites won't display properly, though this is getting rare.
3.2.2. 2
3.2.2.1. Hardware acceleration not enabled by default.
4. Marketshare
5. Define
5.1. Browser
5.1.1. A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web.
5.2. Browser Plugins
5.2.1. In computing, a plug-in (or plugin) is a set of software components that adds specific abilities to a larger software application
5.3. HTML5
5.3.1. HTML5 is a W3C specification that defines the fifth major revision of the Hypertext Markup Language (HTML).
6. Chrome
6.1. Pros
6.1.1. 1
6.1.1.1. Exellent security
6.1.2. 2
6.1.2.1. Instant site prediction and loading.
6.2. Cons
6.2.1. 1
6.2.1.1. Do Not Track privacy feature is buried and discouraged.
6.2.2. 2
6.2.2.1. Still some occasional minor site incompatibilities.
7. AppleSafari
7.1. Pros
7.1.1. 1
7.1.1.1. Reading view.
7.1.2. 2
7.1.2.1. Reading list
7.2. Cons
7.2.1. 1
7.2.1.1. Slow startup
7.2.2. 2
7.2.2.1. No hardware acceleration for Windows.
