
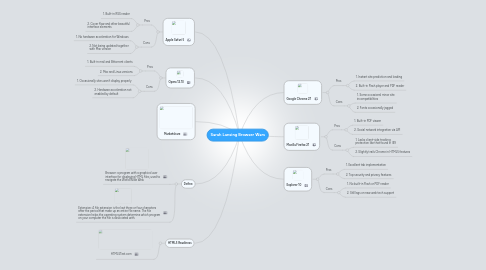
1. Google Chrome 27
1.1. Pros
1.1.1. 1. Instant site prediction and loading
1.1.2. 2. Built-in Flash player and PDF reader
1.2. Cons
1.2.1. 1. Some occasional minor site incompatibilities
1.2.2. 2. Fonts occasionally jagged
2. Mozilla Firefox 21
2.1. Pros
2.1.1. 1. Built-in PDF viewer
2.1.2. 2. Social network integration via API
2.2. Cons
2.2.1. 1. Lacks client-side tracking protection like that found in IE9
2.2.2. 2. Slightly trails Chrome in HTML5 features
3. Apple Safari 5
3.1. Pros
3.1.1. 1. Built-in RSS reader
3.1.2. 2. Cover flow and other beautiful interface elements
3.2. Cons
3.2.1. 1. No hardware acceleration for Windows
3.2.2. 2. Not being updated together with Mac version
4. Opera 12.10
4.1. Pros
4.1.1. 1. Built-in mail and Bittorrent clients
4.1.2. 2. Mac and Linux versions
4.2. Cons
4.2.1. 1. Occasionally sites won't display properly
4.2.2. 2. Hardware acceleration not enabled by default
5. Marketshare
6. Define
6.1. Browser: a program with a graphical user interface for displaying HTML files, used to navigate the World Wide Web.
6.2. Extension: A file extension is the last three or four characters after the period that make up an entire file name. The file extension helps the operating system determine which program on your computer the file is associated with.
7. Explorer 10
7.1. Pros
7.1.1. 1. Excellent tab implementation
7.1.2. 2. Top security and privacy features
7.2. Cons
7.2.1. 1. No built-in Flash or PDF reader
7.2.2. 2. Still lags on new web tech support
