
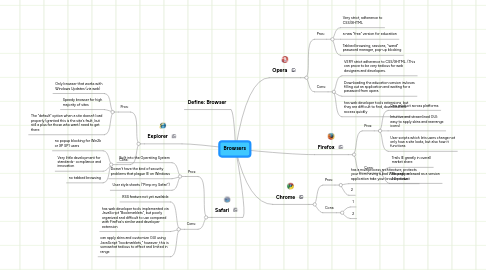
1. Define: Browser
2. Explorer
2.1. Pros:
2.1.1. Only browser that works with Windows Updates (via web)
2.1.2. Speedy browser for high majority of sites
2.1.3. The "default" option when a site doesn't load properly (granted this is the site's fault, but still a plus for those who want/ need to get there
2.2. Cons:
2.2.1. no popup blocking for Win2k or XP SP1 users
2.2.2. Very little development for standards- compliance and innovation
2.2.3. no tabbed browsing
3. Safari
3.1. Pros:
3.1.1. Built into the Operating System
3.1.2. Doesn't have the kind of security problems that plague IE on Windows
3.1.3. User style sheets ("Pimp my Safari")
3.2. Cons:
3.2.1. RSS feature not yet available
3.2.2. has web developer tools implemented via JavaScript "Bookmarklets", but poorly organized and difficult to use compared with FireFox's similar wed developer extension
3.2.3. can apply skins and customize GUI using JavaScript "bookmarklets," however, this is somewhat tedious to effect and limited in range
4. Opera
4.1. Pros:
4.1.1. Very strict, adherence to CSS/XHTML
4.1.2. a new "free" version for education
4.1.3. Tabbed browsing, sessions, "wand" password manager, pop-up blocking
4.2. Cons:
4.2.1. VERY strict adherence to CSS/XHTML. (This can prove to be very tedious for web designers and developers.
4.2.2. Downloading the education version invloves filling out an application and waiting for a password from opera.
4.2.3. has web developer tools extensions, but they are difficult to find, download and access quickly
5. Firefox
5.1. Pros:
5.1.1. One product across platforms
5.1.2. Intuitive and streamlined GUI: easy to apply skins and rearrange icons\
5.1.3. User scripts which lets users change not only how a site looks, but also how it functions
5.2. Cons:
5.2.1. Trails IE greatly in overall market share
5.2.2. Recently released as a version 1.0 product
6. Chrome
6.1. Pros:
6.1.1. has a multiprocess architecture, protects your from having a bad Web page or application take your browser down.
6.1.2. 2
6.2. Cons:
6.2.1. 1
6.2.2. 2
