
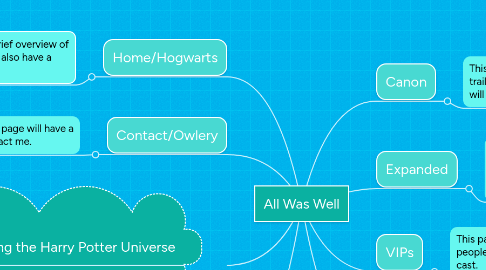
1. Home/Hogwarts
1.1. The home page will give a brief overview of what the site is about. It will also have a disclaimer and citations.
1.1.1. Photo creator: will contain a header and logo.
2. For Muggles
2.1. This page will have information and links on places and things for the fans to enjoy that are (essentially) fan made like: theme parks, merchandise, Wizard Rock, the Starkid Musical Trilogy, fanfiction, and the wikia.
2.1.1. Links and QR codes to let people quickly access these sites.
3. Canon
3.1. This page will have book summaries and movie trailers (of the seven books & eight movies). It will also contain the same for Fantastic Beasts.
3.1.1. Videos will be used to show the trailers.
3.1.2. Embedded polls will be used as a way to create polls like: books vs movies, American version vs. British version, what language you've read/seen them in, favorite book/movie.
4. Contact/Owlery
4.1. The contact page will have a way to contact me.
4.1.1. Google form with their: name, e-mail, comment/question.
4.1.2. Grapahic design: will contain a 'business' card with contact information and QR code that links to the site.
5. Expanded
5.1. This page will have information on other eras that are part of the world but not the main canon like MWPP-Era, Next-Gen, and The Cursed Child.
5.1.1. Graphic design: flyers/movie posters from fanmade speculations of how the characters would look like.
6. VIPs
6.1. This page will have information on the people involved like the author and the cast.
6.1.1. Social media: links to the twitters and/or facebooks of these people.
6.1.2. Maybe an embedded twitter box for the author?
