
1. Browser: software application for retrieving, presenting, and traversing information resources on the World Wide Web.
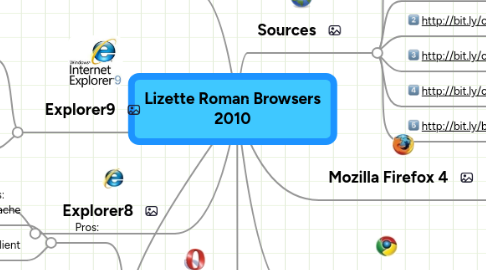
2. Explorer9
2.1. Pros:
2.1.1. 100% for attributes, audio, foreigncontent, video and xhtml5
2.1.2. Best HTML Support according to W3C
2.2. Cons:
2.2.1. Browser Interoperability
2.2.2. Long installation
3. Explorer8
3.1. Cons:
3.1.1. Prime target for hacker attacks
3.1.2. Fails to read script on some pages
4. Opera
4.1. Pros:
4.1.1. Calling back quickly cache
4.1.2. Has it's own email client
4.2. Cons:
4.2.1. Slow at reading script on multiple pages
4.2.2. To update, master files would need to be downloaded again
5. Sources
5.1. minimum 5 sources, collaborative effort; only most recent versions
5.1.1. Shorten your URLs at the following link:
5.1.2. http://bit.ly/
5.2. http://bit.ly/9xAsV6
5.3. http://bit.ly/cggVQn
5.4. http://bit.ly/chGILT
5.5. http://bit.ly/c09Eu7
5.6. http://bit.ly/b3eh2I
6. Mozilla Firefox 4
6.1. Pros:
6.1.1. Many extra features
6.1.2. Strong Security System
6.2. Cons:
6.2.1. Loading time to start
6.2.2. Opening multimedia sites
7. Google Chrome 6
7.1. Pros:
7.1.1. Quick and lighweight
7.1.2. Strong Security System
7.2. Cons:
7.2.1. Error when it opens threads
7.2.2. Ads in KASKUS
8. Apple Safari
8.1. Pros:
8.1.1. Follows certain selected elements from web standards.
8.1.2. Great integration of HTML5
8.2. Cons:
8.2.1. Javascript Functionality
8.2.2. Browser uses penetration well below the rest.
