
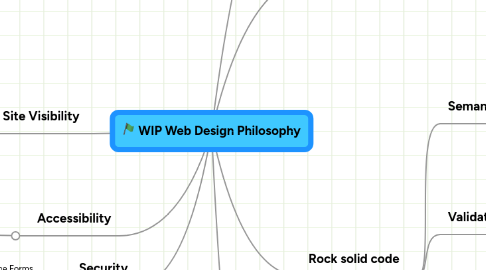
1. Site Visibility
1.1. SEO
1.1.1. determine keywords
1.1.1.1. use in <title>
1.1.1.2. use in meta description
1.1.1.3. use in headings
1.1.1.4. use in links
1.1.1.5. use in text
1.1.2. submit to dmoz, google
1.1.3. keyword density < 10%
1.2. Inbound links
1.2.1. link exchange
1.3. Advertising
1.3.1. pay-per-click
1.3.2. traditional print?
1.3.3. link exchange
2. Accessibility
2.1. section 508
3. Security
3.1. Online Forms
3.1.1. SQL injection
3.1.2. Header injection
4. Content is King
4.1. Meaningful links
4.2. Persistent navigation
4.2.1. footer text links
4.2.2. top or left nav
4.3. Facilitate conversations
4.4. Stream of new content
4.5. Interactive content
4.6. One clear path!
4.6.1. "funnel"
4.7. "Swiss Army Knife"
5. Rock solid code
5.1. Semantic html
5.1.1. CSS naming - describe content, not appearance
5.1.2. Tags give meaning to content
5.1.3. No layout tables
5.1.3.1. Use CSS div-based
5.1.4. Keep it simple
5.1.5. microformats
5.1.5.1. cite attribute (blockquote)
5.1.5.1.1. cite-rel
5.1.6. tooltips
5.2. Validate Strict
5.3. Code Re-Use
5.3.1. External css
5.3.1.1. Avoid "classitis"
5.3.1.1.1. Descendant selectors
5.3.1.1.2. tag based css
5.3.1.2. print, screen, mobile
5.3.2. Dreamweaver templates
5.3.3. Scripting language includes, ssi
5.3.4. Avoid image based navigation
5.3.4.1. CSS bulleted list
5.3.5. jquery
5.4. Good Info Architecture
5.4.1. directory structure
5.4.2. file naming conventions
6. Evaluate Site's Effectiveness
6.1. Analyze logs
6.2. Usability testing
6.2.1. "Don't Make Me Think"
6.3. Performance metrics
6.3.1. Alexa ranking
6.3.2. Google Analytics
6.4. Foveal View
7. Visionary
7.1. Analyze trends
7.2. Re-evaluate needs
7.2.1. communicate with users
7.3. Monitor competition's sites
7.4. Measurable goal?
7.4.1. increased subscribers?
7.4.2. increased sales?
7.4.3. increase incoming links?
7.4.4. pagerank change?
