Site internet
by Florent LAGRANGE


1. Expérimentation plastiques
1.1. Problématique
1.1.1. Exo n°1 : Sujet
1.1.2. Exo n°2 : Brief / Client
1.2. Brainstorming
1.2.1. Exo n°3 : Connaissance du sujet
1.2.1.1. Faire une veille sur internet
1.2.2. Exo n°4 : Se présenter
1.2.2.1. Biographie
1.2.2.2. Portfolio
1.2.3. Exo n°5 : Choisir le bon outil
1.3. Recherches
1.3.1. Formelle
1.3.2. Conceptuel
1.4. Experimentaion
1.4.1. Recherches Plastiques
1.5. Développement
1.5.1. Sélection de ces formes
1.6. Composition / Assemblage
1.7. Master
1.8. Déclinaison
1.9. GESTION PERSONNELLE
2. P000 : GABARIT
2.1. PHP
2.2. HTML
2.2.1. Meta
2.2.2. HEAD
2.2.2.1. ROW
2.2.2.1.1. Colonne x4
2.2.2.1.2. Colonne x8
2.2.3. BODY
2.2.3.1. ROW
2.2.3.1.1. Colonne x12
2.2.4. FOOTER
2.2.4.1. ROW
2.2.4.1.1. .newsletter
2.2.4.1.2. .footer
2.3. CSS
2.3.1. Typographie
2.3.1.1. Archivo_Narrow
2.4. Frameworks
2.4.1. Angular
2.4.2. Framework : Font Awesome
2.4.3. Bootstrap
2.4.4. Synfony
3. Accueil.html
4. Projets.html
4.1. P001 : Machines Documents
4.2. P002 : Letter to Anat
4.3. P003 : Machine Reading
4.4. P004: Documents [open] Source Hearing
4.5. P005 : An algorithm lettre (to Anat)
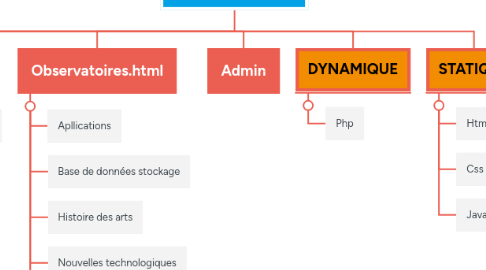
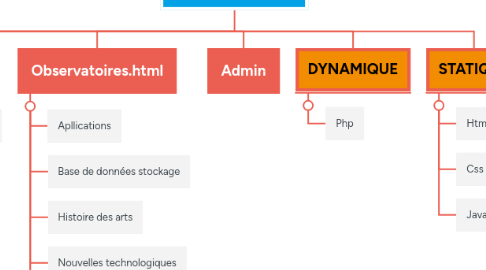
5. Observatoires.html
5.1. Apllications
5.2. Base de données stockage
5.3. Histoire des arts
5.4. Nouvelles technologiques
5.5. Cartographies heuristiques
5.6. Graphisme
6. STATIQUE
7. Admin
8. Contact.html
9. Feuille de style
9.1. Boostrapp.css
9.2. principal.css
9.2.1. < h1 >
9.2.2. < h2 >
9.2.3. < h3 >
9.2.4. < h4 >
9.2.5. < h5 >
9.2.6. < h6 >
9.2.7. < titre >
